Angular Ngmodel Two Way Data Binding With Example

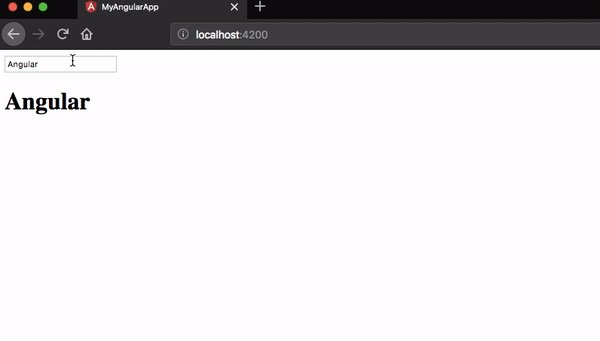
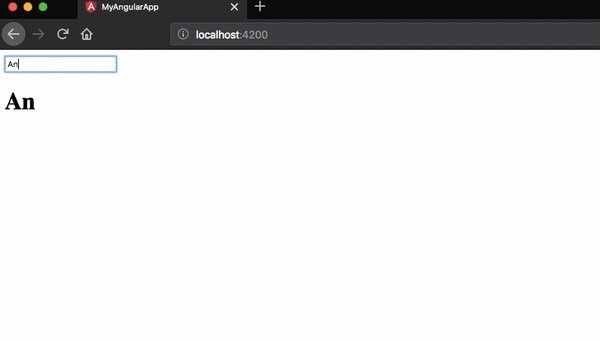
An Angular Two Way Data Binding With An Example Welcome to angular! this tutorial introduces you to the essentials of angular by walking you through building an e commerce site with a catalog, shopping cart, and check out form. This guide explains how to set up your environment for angular development using the angular cli tool. it includes information about prerequisites, installing the cli, creating an initial workspace and starter app, and running that app locally to verify your setup.

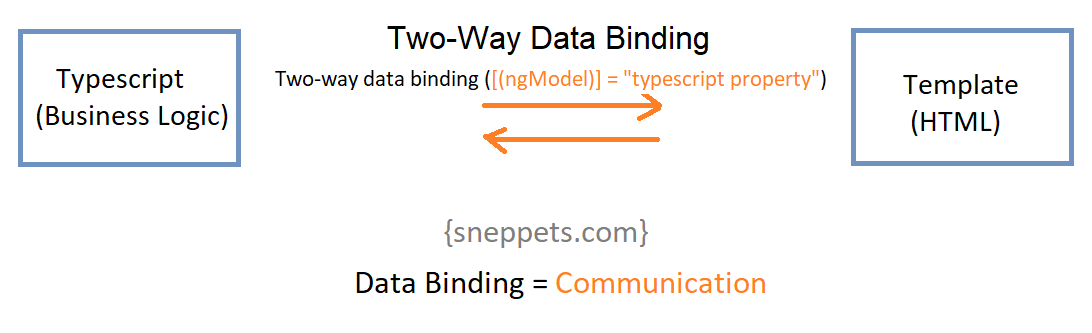
Two Way Data Binding In Angular Using Ngmodel Directive Reactgo These angular docs help you learn and use the angular framework and development platform, from your first application to optimizing complex single page applications for enterprises. Angular is a platform for building mobile and desktop web applications. join the community of millions of developers who build compelling user interfaces with angular. Angular is a platform and framework for building single page client applications using html and typescript. angular is written in typescript. it implements core and optional functionality as a set of typescript libraries that you import into your applications. What is angular? link angular is a development platform, built on typescript. as a platform, angular includes: a component based framework for building scalable web applications a collection of well integrated libraries that cover a wide variety of features, including routing, forms management, client server communication, and more.

Angular 9 Two Way Data Binding Example Sneppets Angular is a platform and framework for building single page client applications using html and typescript. angular is written in typescript. it implements core and optional functionality as a set of typescript libraries that you import into your applications. What is angular? link angular is a development platform, built on typescript. as a platform, angular includes: a component based framework for building scalable web applications a collection of well integrated libraries that cover a wide variety of features, including routing, forms management, client server communication, and more. The angular cli is a command line interface tool that you use to initialize, develop, scaffold, and maintain angular applications directly from a command shell. The @angular material core package contains common components and services used by multiple other components in the library. see the api tab for a listing of components and classes available. This tutorial consists of lessons that introduce the angular concepts you need to know to start coding in angular. If there are multiple bindings to the same class name, angular uses styling precedence to determine which binding to use. the following table summarizes class binding syntax.

Two Way Data Binding In Angular Using Ngmodel Directive Reactgo The angular cli is a command line interface tool that you use to initialize, develop, scaffold, and maintain angular applications directly from a command shell. The @angular material core package contains common components and services used by multiple other components in the library. see the api tab for a listing of components and classes available. This tutorial consists of lessons that introduce the angular concepts you need to know to start coding in angular. If there are multiple bindings to the same class name, angular uses styling precedence to determine which binding to use. the following table summarizes class binding syntax.
Comments are closed.