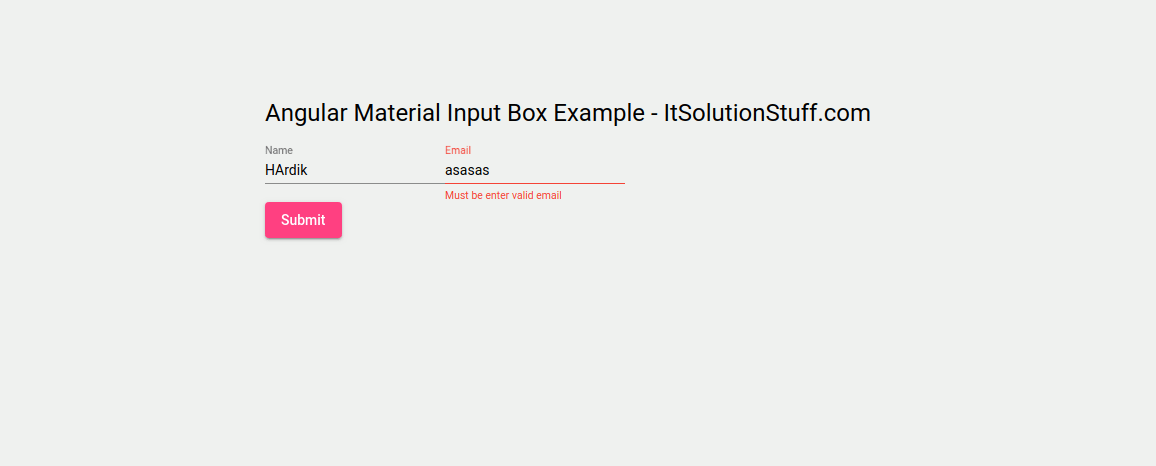
Angular Material Input Box Example Itsolutionstuff
Angular Material Input Example Forked Stackblitz Explains how to use "*ngif else" in angular for conditional rendering of html elements. Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow.
Angular Material Custom Input Stackblitz I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. Angular provides life cycle hook ngoninit by default. why should ngoninit be used, if we already have a constructor?. I am trying to upgrade from angular 18 to 19. automatic migration changed the following code providers: [ { provide: app initializer, usefactory: initializeapp1, deps: [.
Github Constlhq Angular Material Input Example Example Of Using Angular provides life cycle hook ngoninit by default. why should ngoninit be used, if we already have a constructor?. I am trying to upgrade from angular 18 to 19. automatic migration changed the following code providers: [ { provide: app initializer, usefactory: initializeapp1, deps: [. After successful installation of node and angular cli do the following steps. open c:\usr\local and copy the path or the path where angular cli located on your machine. now open environment variable in your windows, and add copied path in the following location: advanced > environment variable > user variables and system variables as below image:. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. This seems to be a much bigger problem with angular's (presumably) initial philosophy that assumed that just because components should be isolated, it would be wrong for a parent to style its child. 2 to 17 (typescript) with angular cli onetime setup npm install g @angular cli ng new projectfolder creates a new application bundling step ng build (run in command line when directory is projectfolder). flag configuration production bundle for production is now the default (see the angular documentation to customize it if needed). compress using brotli compression the resources using the.

Angular Material Input Box Example Itsolutionstuff After successful installation of node and angular cli do the following steps. open c:\usr\local and copy the path or the path where angular cli located on your machine. now open environment variable in your windows, and add copied path in the following location: advanced > environment variable > user variables and system variables as below image:. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. This seems to be a much bigger problem with angular's (presumably) initial philosophy that assumed that just because components should be isolated, it would be wrong for a parent to style its child. 2 to 17 (typescript) with angular cli onetime setup npm install g @angular cli ng new projectfolder creates a new application bundling step ng build (run in command line when directory is projectfolder). flag configuration production bundle for production is now the default (see the angular documentation to customize it if needed). compress using brotli compression the resources using the.

Angular Input Box Component Angular Script This seems to be a much bigger problem with angular's (presumably) initial philosophy that assumed that just because components should be isolated, it would be wrong for a parent to style its child. 2 to 17 (typescript) with angular cli onetime setup npm install g @angular cli ng new projectfolder creates a new application bundling step ng build (run in command line when directory is projectfolder). flag configuration production bundle for production is now the default (see the angular documentation to customize it if needed). compress using brotli compression the resources using the.
Comments are closed.