Angular Displaying Input In Angular2 Based On User Selection In

Angular Displaying Input In Angular2 Based On User Selection In I have a element within a which contains 2 items in it new, used. this is followed by 2 elements in a separate which should be hidden depending on whether new or used is selected. please see my code below and advise where i am going wrong?. Learn how to display user input in an angular 2 component by creating a dropdown menu and capturing their selection. explore the use of angular 2 templates for a seamless user experience.
Angular Input Types Stackblitz Learn how to effectively bind user input in angular applications with this tutorial on data binding techniques.

Angular 2 User Input

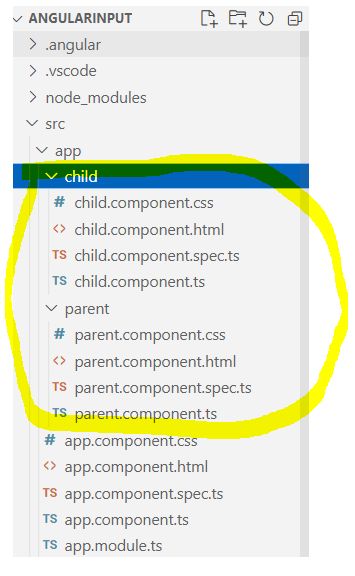
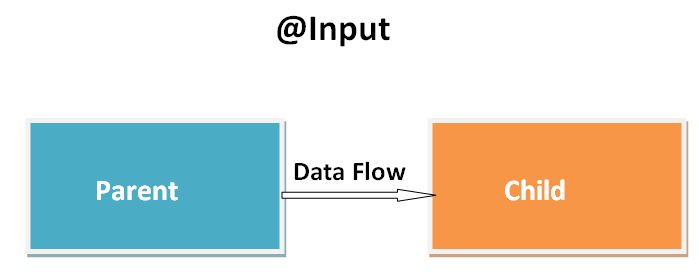
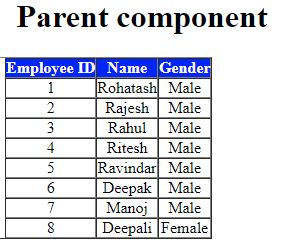
Angular Input

Angular Input

Angular Input
Comments are closed.