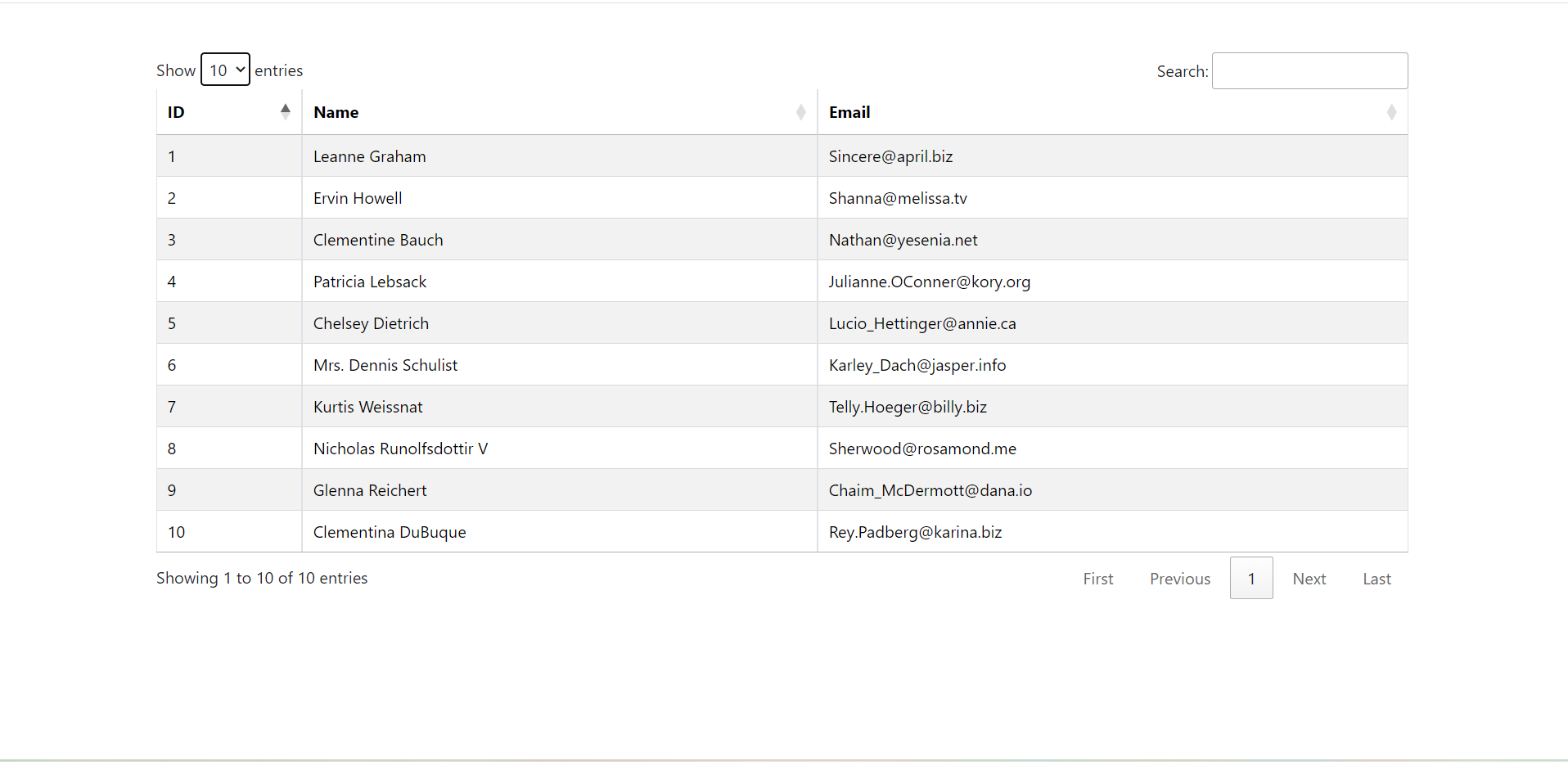
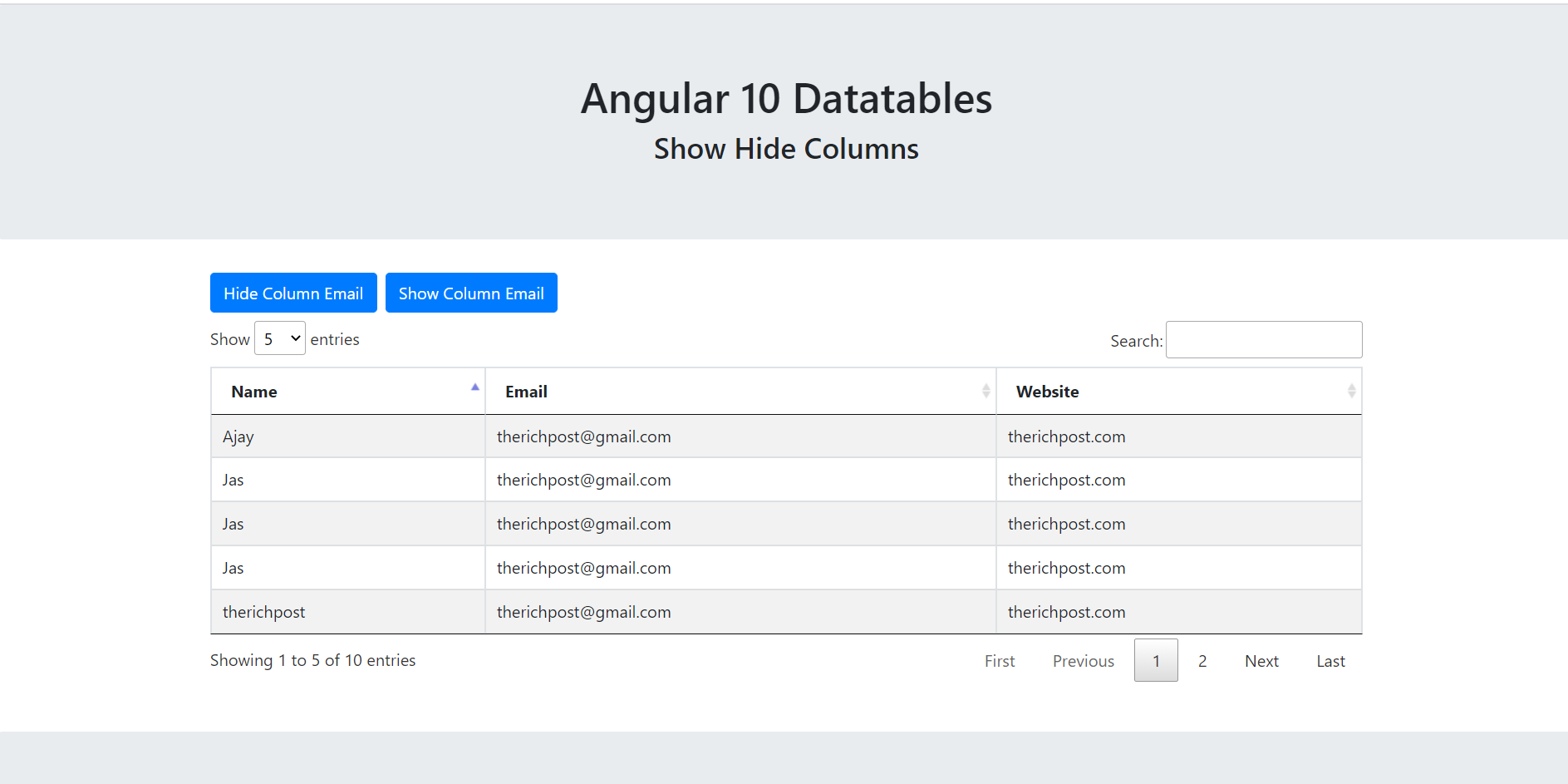
Angular Datatable Working Example With Dynamic Data

Angular 17 Datatable With Dynamic Data Working Example Therichpost Explains how to use "*ngif else" in angular for conditional rendering of html elements. Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion.

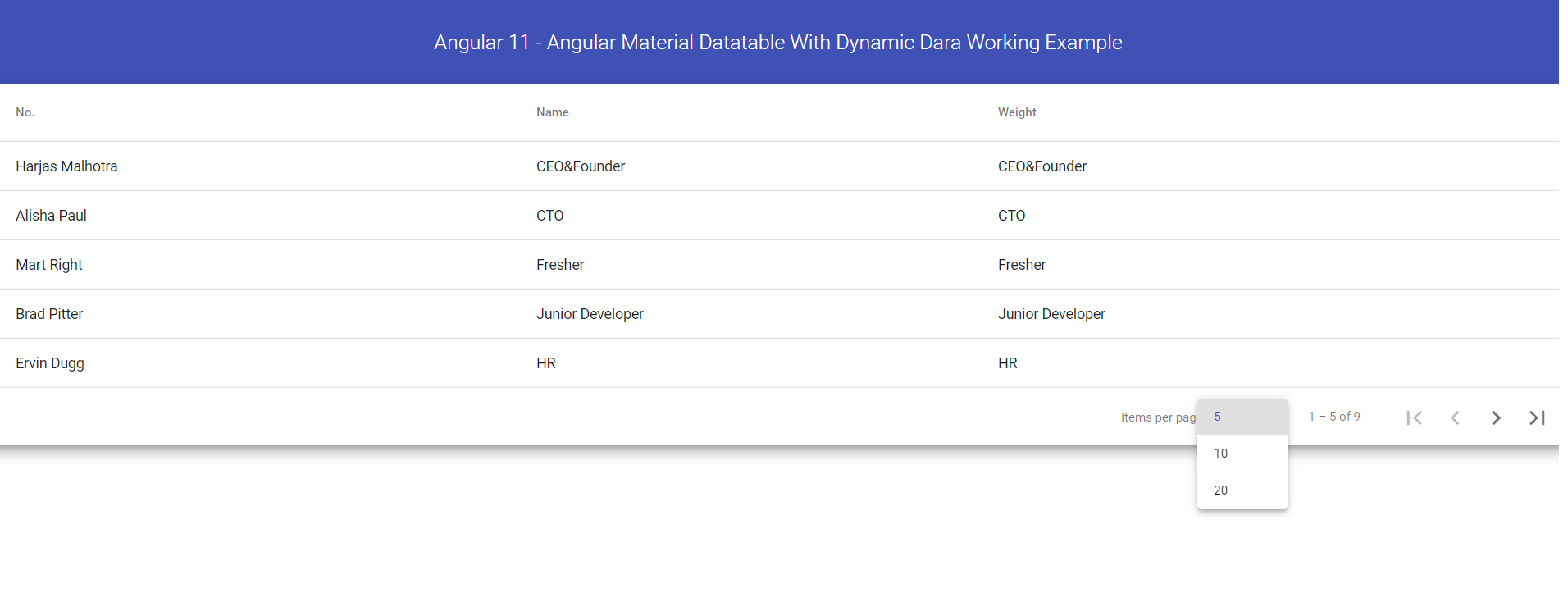
Angular 13 Datatable With Dynamic Data Working Example Therichpost Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. I have two components as follows and i want to call a function from another component. both components are included in the third parent component using directive. component 1: @component( sele. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

Angular 13 Datatable With Dynamic Data Working Example Therichpost This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times. How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please. Angular how to fix 'property does not exist on type' error? asked 7 years, 2 months ago modified 3 years, 10 months ago viewed 295k times. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. Learn how to use index in angular 18's @for loop for html templates, with examples and best practices discussed on stack overflow.

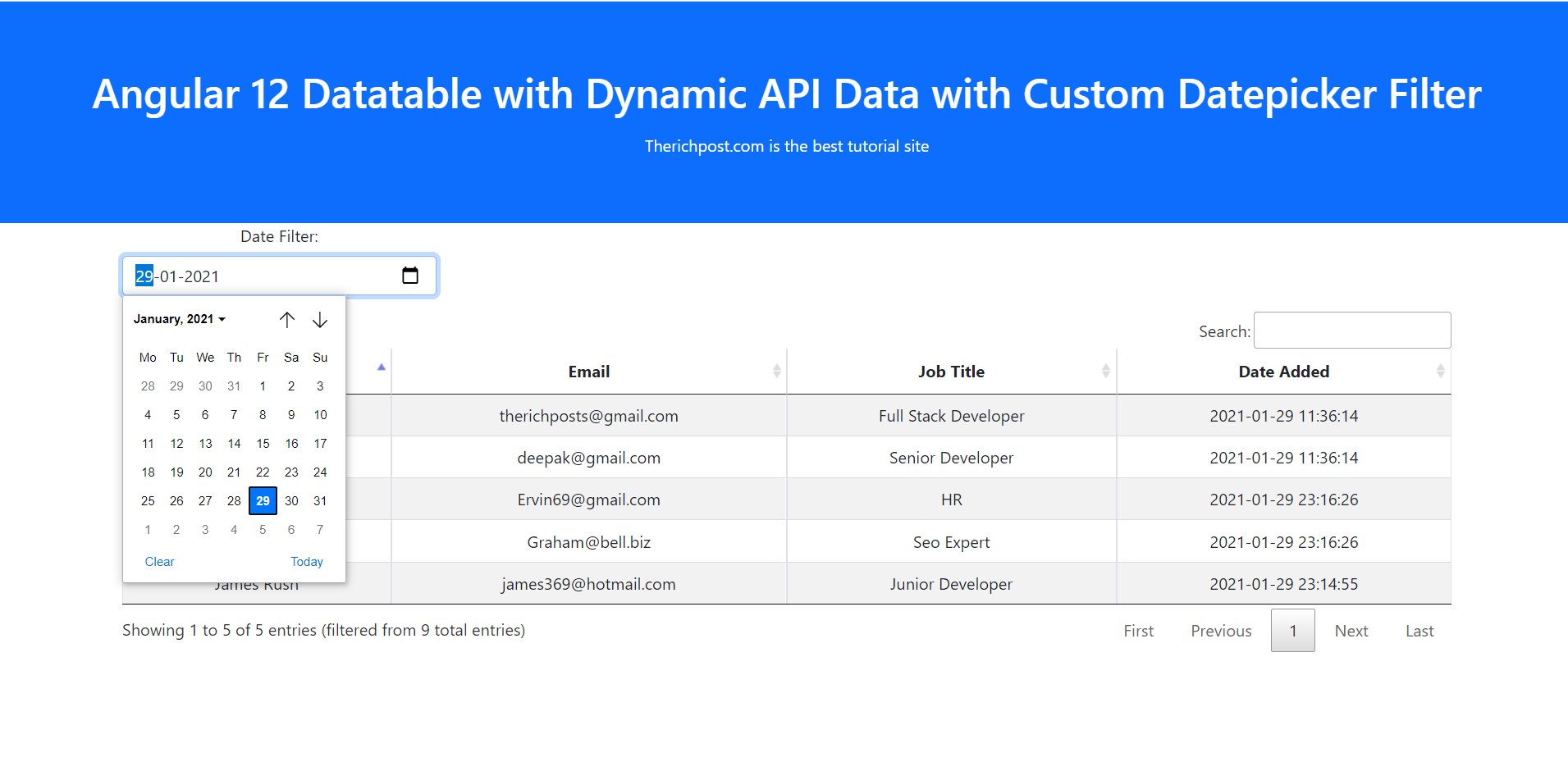
Angular 12 Highcharts With Dynamic Data Working Example Therichpost How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please. Angular how to fix 'property does not exist on type' error? asked 7 years, 2 months ago modified 3 years, 10 months ago viewed 295k times. 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. Learn how to use index in angular 18's @for loop for html templates, with examples and best practices discussed on stack overflow.

Angular 12 Highcharts With Dynamic Data Working Example Therichpost 19 angular ngonchanges the ngonchanges() is an inbuilt angular callback method that is invoked immediately after the default change detector has checked data bound properties if at least one has changed. before the view and content, children are checked. Learn how to use index in angular 18's @for loop for html templates, with examples and best practices discussed on stack overflow.

Angular 7 Datatables Working Example Therichpost
Comments are closed.