Angular Cli 4 Adding Javascript Libraries In Project

Build Javascript Libraries With The Angular Cli There are 4 ways to add external javascript libraries in angular2 . for example: tinymce lib in npm. 1. add lib to index : * ponent.ts: 2. add lib to angular.json: install tinymce from npm: add *.js to angular.json: * ponent.ts: 3. import javascript file in typescript: install tinymce from npm: * ponent.ts:. In this video, we'll see how we can use 3rd party javascript library with angular cli project. we'll use lodash here.

Creating Angular Project Using Angular Cli Jayant Tripathy For most published angular libraries, use the ng add

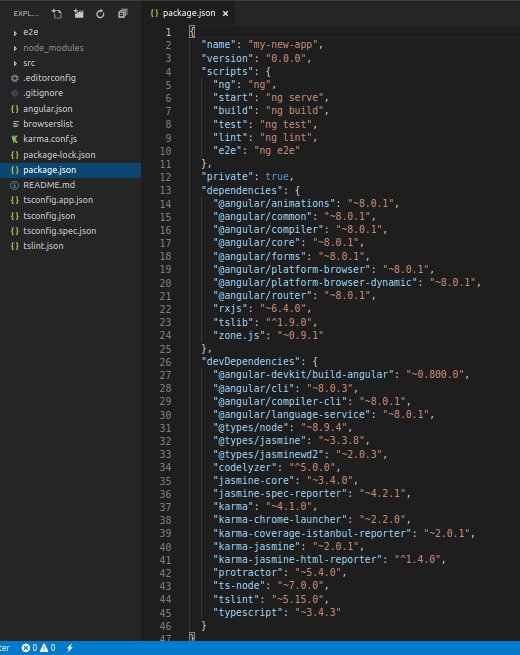
Angular Cli Angular Project Setup Devstringx In this article, we will learn how to include a javascript file in angular and call a function, defined inside that file, from that script. Understanding how to integrate external javascript libraries into angular is an essential skill for developers. while angular provides many out of the box features, libraries like jquery, lodash, and moment.js can greatly enhance functionality. In this example we show how to import a js library in your angular project generated by the cli. include the js file in your path, e.g.: src assets js. add the library to your angular cli.json, e.g:. Follow these steps to add a javascript library to an angular project: 1. install the library. use npm or yarn to install the library as a dependency. for example: 2. import type definitions. if available, install the @types declaration file to get typescript type definitions for the library. 3. import the library. This package can also include schematics that provide instructions for generating or transforming code directly in your project, in the same way that the cli creates a generic new component with ng generate component. include an installation schematic so that ng add can add your library to a project. Let’s say i want to use this json editor in my angular project. first of all, we need to install it use this command: that command adds a library file in our project we also need to add.

Angular Cli Angular Project Setup Geeksforgeeks In this example we show how to import a js library in your angular project generated by the cli. include the js file in your path, e.g.: src assets js. add the library to your angular cli.json, e.g:. Follow these steps to add a javascript library to an angular project: 1. install the library. use npm or yarn to install the library as a dependency. for example: 2. import type definitions. if available, install the @types declaration file to get typescript type definitions for the library. 3. import the library. This package can also include schematics that provide instructions for generating or transforming code directly in your project, in the same way that the cli creates a generic new component with ng generate component. include an installation schematic so that ng add can add your library to a project. Let’s say i want to use this json editor in my angular project. first of all, we need to install it use this command: that command adds a library file in our project we also need to add.

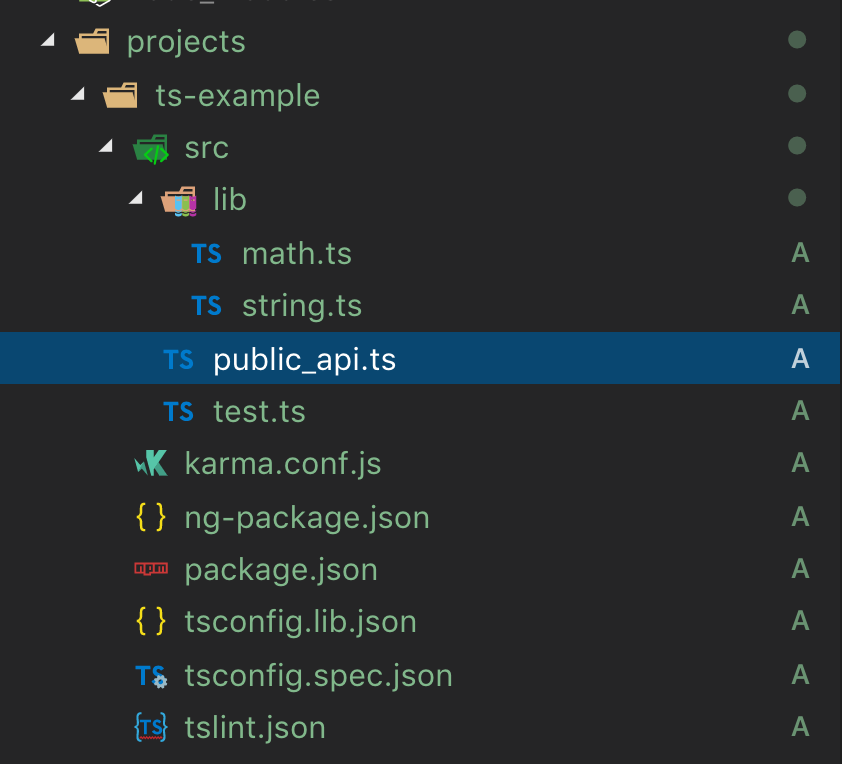
Angular Cli Angular Project Setup Geeksforgeeks This package can also include schematics that provide instructions for generating or transforming code directly in your project, in the same way that the cli creates a generic new component with ng generate component. include an installation schematic so that ng add can add your library to a project. Let’s say i want to use this json editor in my angular project. first of all, we need to install it use this command: that command adds a library file in our project we also need to add.

Angular Cli Angular Project Setup Geeksforgeeks Videos
Comments are closed.