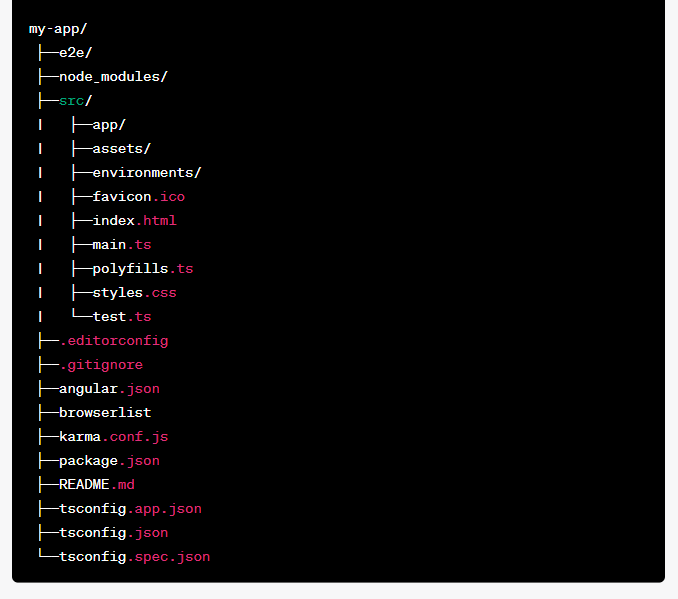
Angular Angular Folder Structure What I Learned
Angular Angular Folder Structure What I Learned Explains how to use the disabled attribute in angular reactive forms with examples and solutions for common issues. Explains how to use "*ngif else" in angular for conditional rendering of html elements.

Angular Angular Folder Structure What I Learned Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. On my angular v19 app i get the following error: component appcomponent is standalone, and cannot be declared in an ngmodule or 'imports' is only valid on a component that is standalone. it worked. Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 12 months ago viewed 228k times. Learn the proper way to reference assets in angular 18's new public folder for efficient web development.

Angular Framework Folder Structure Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 12 months ago viewed 228k times. Learn the proper way to reference assets in angular 18's new public folder for efficient web development. I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. Angular 2 show and hide an element asked 9 years, 5 months ago modified 2 years, 4 months ago viewed 683k times. Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please.
Github Adnan Halilovic Angular Folder Structure Angular Project I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. Angular 2 show and hide an element asked 9 years, 5 months ago modified 2 years, 4 months ago viewed 683k times. Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please.
Github Nizam222 Angular Project Folder Structure Folder Stuture Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. How can i allow access outside the localhost at angular2? i can navigate at localhost:3030 panel easily but i can not navigate when i write my ip such as 10.123.14.12:3030 panel . could you please.
Comments are closed.