Angular 8 11 Sorting In Angular Material Table

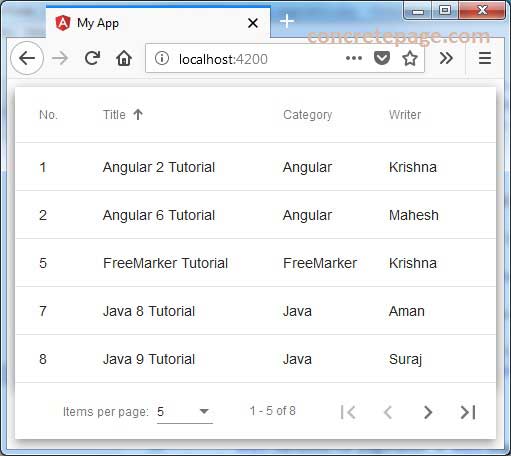
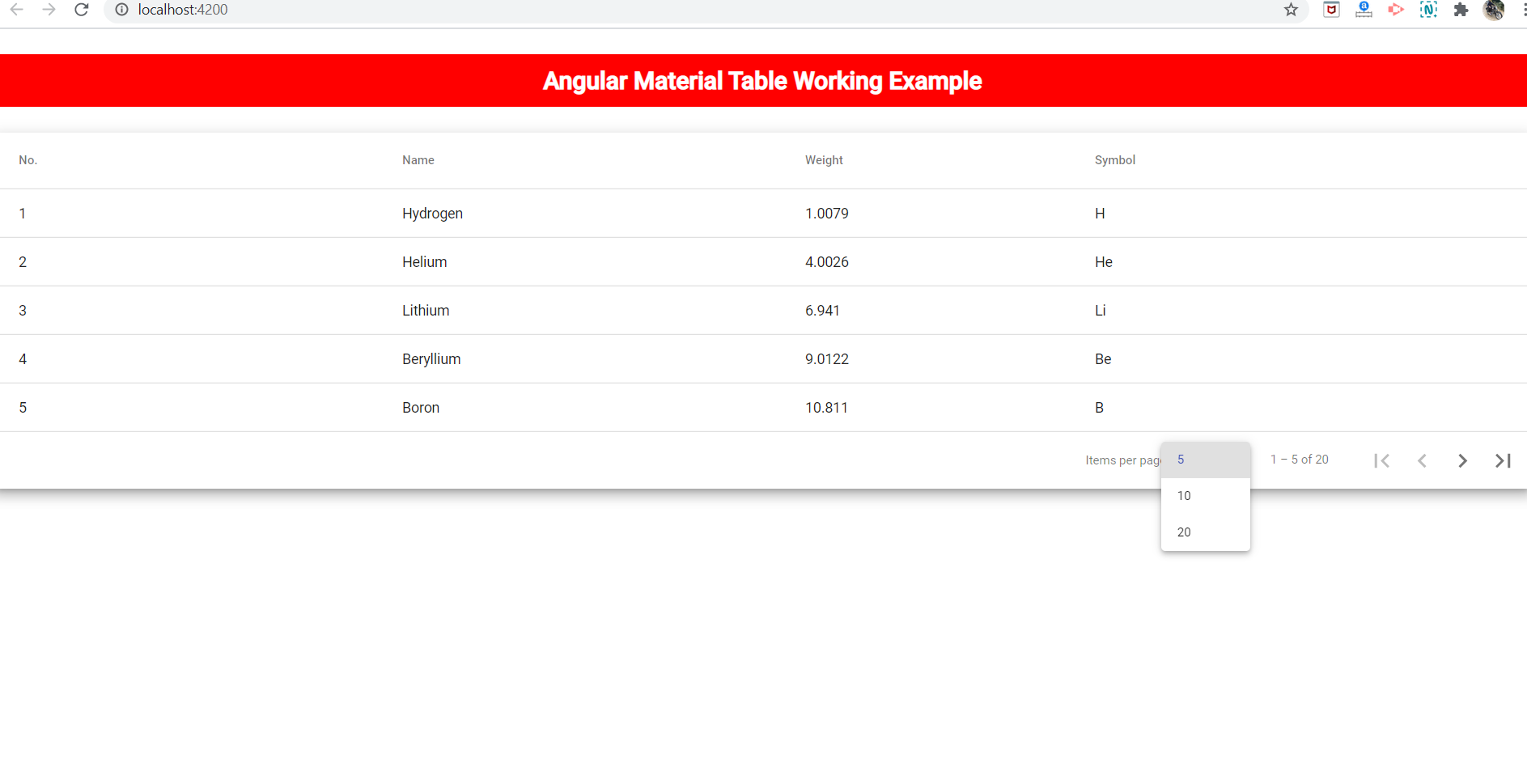
Angular Material Table Sorting Pagination This page will walk through angular material table with sorting and pagination. to support angular material table we need to import mattablemodule, for sorting, import matsortmodule and for pagination, import matpaginatormodule in application module. This.datasource.sort = this.sort; } private loadallenvironments() { this.environmentservice.getenvironmentdetails() .subscribe(environments => { this.environments = environments; this.datasource = new mattabledatasource(this.environments); this.datasource.paginator = this.paginator; }); return this.environments; } } app.module.ts file.

Angular 11 Angular Material Datatable Working Example Therichpost To add sorting behavior and styling to a set of table headers, add the
Github Codaffection Angular Material Data Table Paging Sorting Subscribed 39 9.5k views 5 years ago sorting in angular material table web api playlist: • install visual studio 2019 more. For sorting functionality, we introduced sorttable(); in generic data table. this gets triggered when a user alters the sorting criteria, handling both client side and server side sorting. In this blogpost i will show the best way to add sorting to your material table. in addition, i will show how to use custom sortingdataaccessors to sort on nested properties and case insensitively, and how to combine different sorting requirements. Learn how to build responsive, feature rich data tables using angular material’s powerful

Angular Material Mat Table Sorting At Luis Hansen Blog In this blogpost i will show the best way to add sorting to your material table. in addition, i will show how to use custom sortingdataaccessors to sort on nested properties and case insensitively, and how to combine different sorting requirements. Learn how to build responsive, feature rich data tables using angular material’s powerful

Angular Material Mat Table Sorting At Luis Hansen Blog A complete example of an angular material data table with server side pagination, sorting, filtering, as well as a loading indicator. You can programmatically sort the table by invoking the sort(sortable) method of the data source. assuming you've got a datasource component property for the data source:.
Comments are closed.