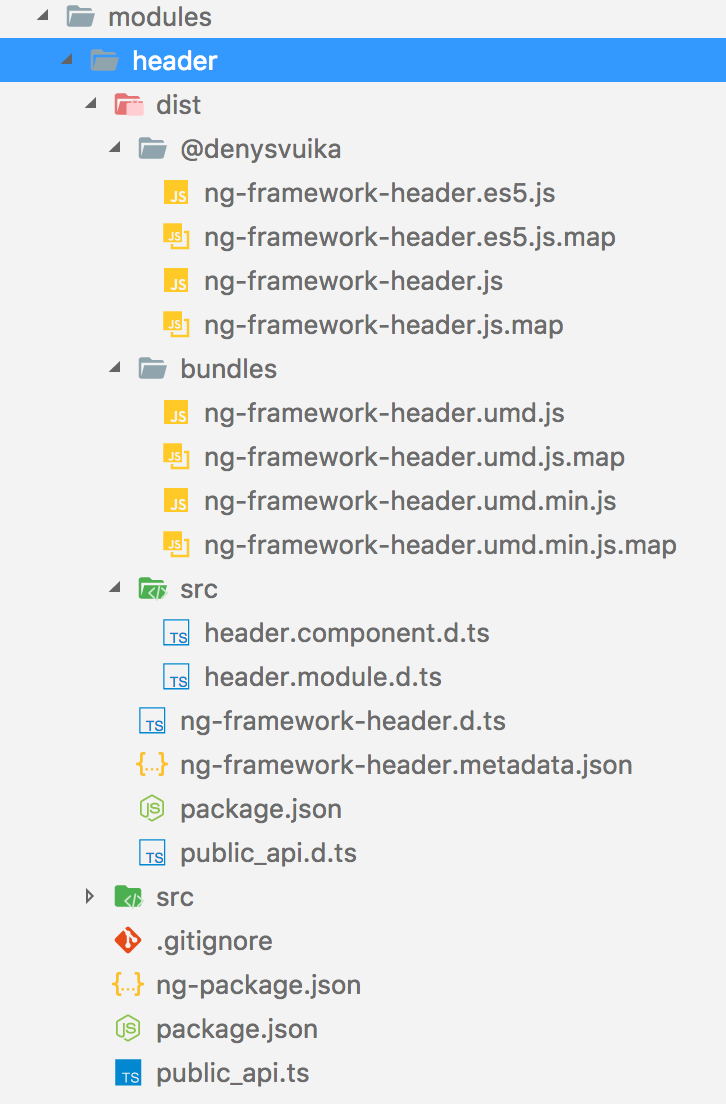
Angular 7 Installing Angular Datatables Packages

Building The Packages Angular Book Welcome to angular! this tutorial introduces you to the essentials of angular by walking you through building an e commerce site with a catalog, shopping cart, and check out form. These angular docs help you learn and use the angular framework and development platform, from your first application to optimizing complex single page applications for enterprises.

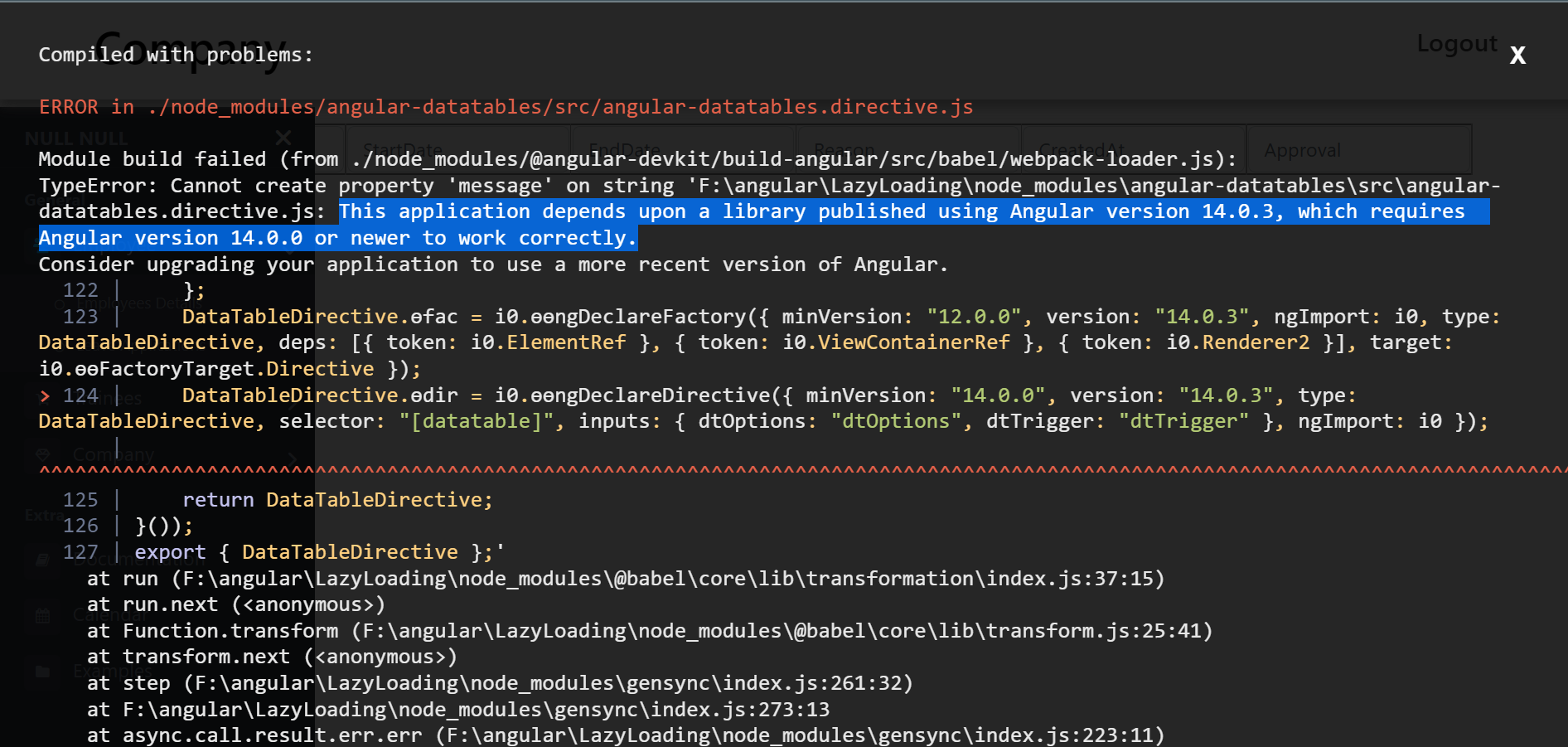
Installing Version Issue With Angular Datatables Forums This guide explains how to set up your environment for angular development using the angular cli tool. it includes information about prerequisites, installing the cli, creating an initial workspace and starter app, and running that app locally to verify your setup. Angular is a platform for building mobile and desktop web applications. join the community of millions of developers who build compelling user interfaces with angular. Angular is a platform and framework for building single page client applications using html and typescript. angular is written in typescript. it implements core and optional functionality as a set of typescript libraries that you import into your applications. The angular cli is a command line interface tool that you use to initialize, develop, scaffold, and maintain angular applications directly from a command shell.

Installing Version Issue With Angular Datatables Forums Angular is a platform and framework for building single page client applications using html and typescript. angular is written in typescript. it implements core and optional functionality as a set of typescript libraries that you import into your applications. The angular cli is a command line interface tool that you use to initialize, develop, scaffold, and maintain angular applications directly from a command shell. With angular, you're taking advantage of a platform that can scale from single developer projects to enterprise level applications. best of all, the angular ecosystem consists of a diverse group of over 1.7 million developers, library authors, and content creators. This tutorial consists of lessons that introduce the angular concepts you need to know to start coding in angular. you can do as many or as few as you would like and you can do them in any order. The @angular material core package contains common components and services used by multiple other components in the library. see the api tab for a listing of components and classes available. If there are multiple bindings to the same class name, angular uses styling precedence to determine which binding to use. the following table summarizes class binding syntax.

Installing Version Issue With Angular Datatables Forums With angular, you're taking advantage of a platform that can scale from single developer projects to enterprise level applications. best of all, the angular ecosystem consists of a diverse group of over 1.7 million developers, library authors, and content creators. This tutorial consists of lessons that introduce the angular concepts you need to know to start coding in angular. you can do as many or as few as you would like and you can do them in any order. The @angular material core package contains common components and services used by multiple other components in the library. see the api tab for a listing of components and classes available. If there are multiple bindings to the same class name, angular uses styling precedence to determine which binding to use. the following table summarizes class binding syntax.

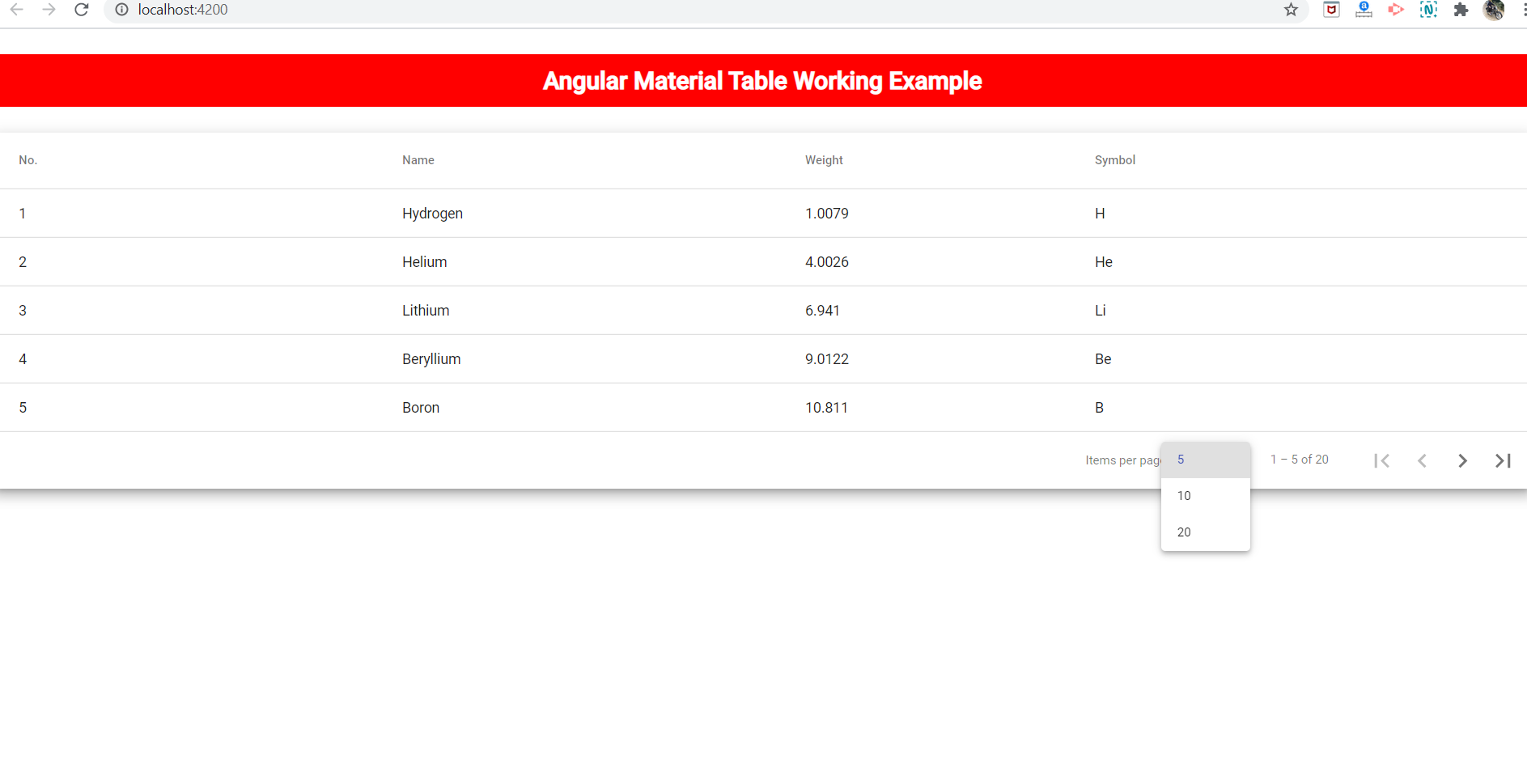
Angular 11 Angular Material Datatable Working Example Therichpost The @angular material core package contains common components and services used by multiple other components in the library. see the api tab for a listing of components and classes available. If there are multiple bindings to the same class name, angular uses styling precedence to determine which binding to use. the following table summarizes class binding syntax.

Angular 11 Angular Material Datatable Working Example Therichpost
Comments are closed.