Angular 6 Spring Boot 19 Angular Component Communication Using Input And Output

Angular Component Communication Sharing Data Tektutorialshub Create java web applications with angular 6 and spring boot in this episode you will learn how to implement communication between angular components. angular parent components. In this article, we’ll explore how to emit values using @output signals and how to define global signals for application wide data sharing. 1. sharing data using @output signals. in.

Inter Component Communication In Angular Input Binding Upmostly In this guide, i will explain the input, output, and model component authoring primitives, and show how to use them to author signal based angular components. what is output()? what is model()? when to use model ()? to understand how signal components work, you need to first understand the basics of signals in angular. If you are trying to communicate from a parent component to a child component, this is pretty clearly described using @input and eventemitters with @output in the angular docs. In angular, we use input bindings to pass data from parent to child components. in our example code above, we will pass data from the app component to the alpha component by using an input decorator. @ input () and @ output () allow angular to share data between the parent context and child directives or components. an @ input () property is writable while an @ output () property is observable. see the live example descargar ejemplo for a working example containing the code snippets in this guide.

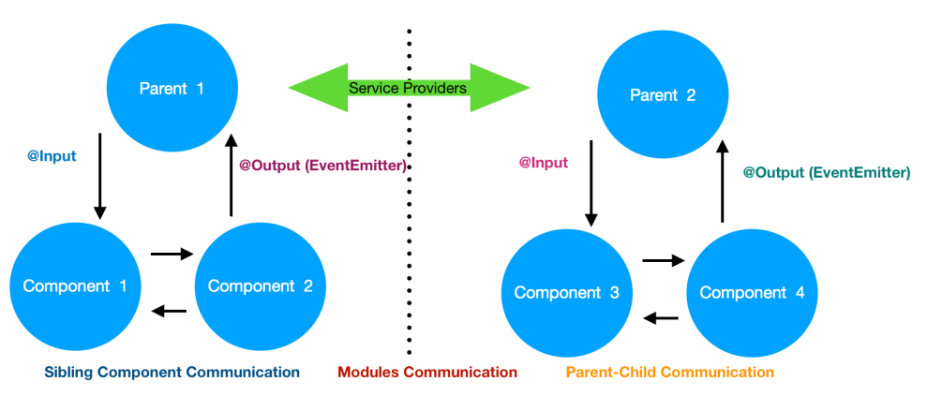
Component Communication In Angular Athen In angular, we use input bindings to pass data from parent to child components. in our example code above, we will pass data from the app component to the alpha component by using an input decorator. @ input () and @ output () allow angular to share data between the parent context and child directives or components. an @ input () property is writable while an @ output () property is observable. see the live example descargar ejemplo for a working example containing the code snippets in this guide. Okay, i need to write a comprehensive, technical tutorial about angular component communication focusing on @input and @output. the user also provided a structure to follow, so i should stick to that. first, i’ll break down each section to understand what needs to be covered. With angular 16 , the composition api offers a modern and reactive way to manage component state using signal (), input (), and output (). in angular 19, this approach is more powerful than ever,. Input and output properties are best for parent child communication. viewchild and contentchild are useful when you need direct access to child components or elements. services are ideal for sharing data between unrelated components or across the entire application. Create java web applications with angular 6 and spring boot in this episode you will learn how to implement communication between angular components. angular parent components share data with their children using the @input decorator.

Angular Component Communication Jayant Tripathy Okay, i need to write a comprehensive, technical tutorial about angular component communication focusing on @input and @output. the user also provided a structure to follow, so i should stick to that. first, i’ll break down each section to understand what needs to be covered. With angular 16 , the composition api offers a modern and reactive way to manage component state using signal (), input (), and output (). in angular 19, this approach is more powerful than ever,. Input and output properties are best for parent child communication. viewchild and contentchild are useful when you need direct access to child components or elements. services are ideal for sharing data between unrelated components or across the entire application. Create java web applications with angular 6 and spring boot in this episode you will learn how to implement communication between angular components. angular parent components share data with their children using the @input decorator.
Comments are closed.