Angular 4 Data Binding Two Way Data Binding In Angular 4 Angular 4 Tutorial Edureka

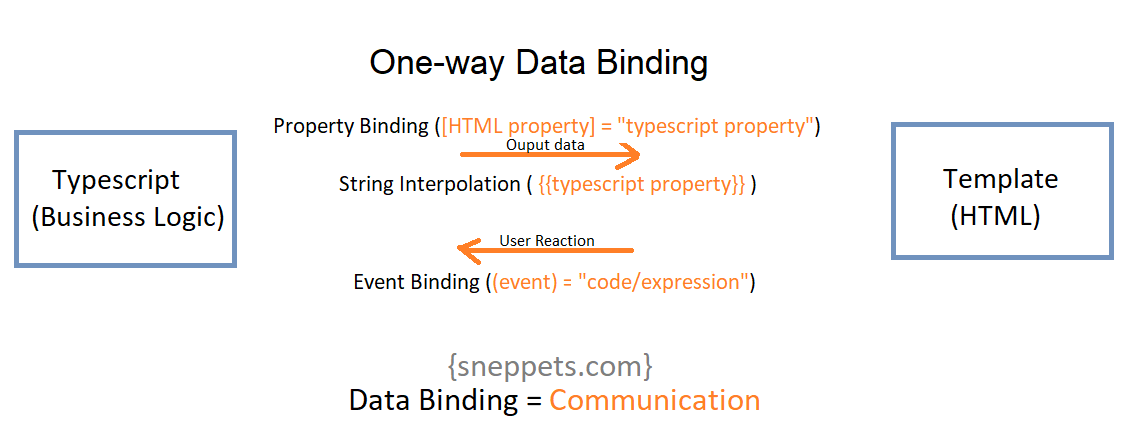
One Way Data Binding Angular 9 Sneppets Two way binding is a shorthand to simultaneously bind a value into an element, while also giving that element the ability to propagate changes back through this binding. the syntax for two way binding is a combination of square brackets and parentheses, [()]. it combines the syntax from property binding, [], and the syntax from event binding, (). This is the 4th video of angular 4 tutorial series for beginners by edureka. in this videos, you will learn how data binding works in angular. here, are the.

Angular 4 Data Binding Two Way Data Binding In Angular 4 Angular 4 In this article, we will learn the concept of data binding in angular. we will also explore its types & examine the differences between one way binding and two way binding in angular. data binding is a way to synchronise the data between the model and view components automatically. Angular offers diverse binding techniques, including interpolation for one way data flow and event binding for two way communication, enabling seamless communication between components and template expressions for dynamic and interactive web applications. Learn how to implement two way data binding in angular with this comprehensive overview. understand the key concepts and examples for effective angular development. In this basic example of angularjs we are using a directive ng model. it has two way data binding ($scope > view and view > $scope).$scope is an object which maintains an array $$watchers for each object bound to it and each object in this array has a key 'last' which stores the last updated value in the model.