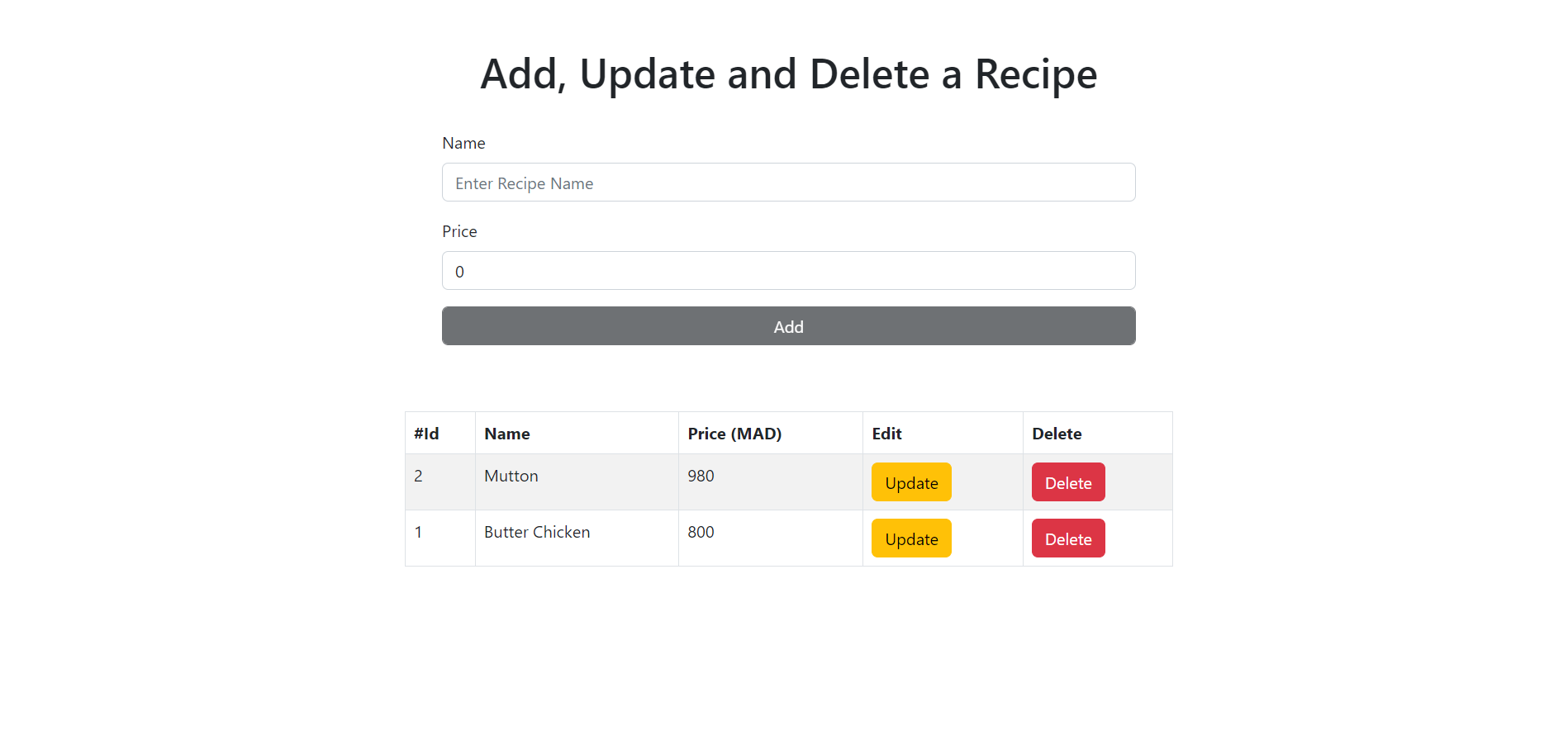
Angular 16 Crud Using Json Server Working Demo With Source Code

Angular 16 Crud Using Json Server Working Example Therichpost Build an angular 16 crud example app to consume rest apis, display, modify & search data. tutorial application in that: each tutorial has id, title, description, published status. we can create, retrieve, update, delete tutorials. there is a search bar for finding tutorials by title. run ng serve port 8081 for a dev server. Angular 16 crud using json server working demo with source code therichpost 14.2k subscribers subscribed.

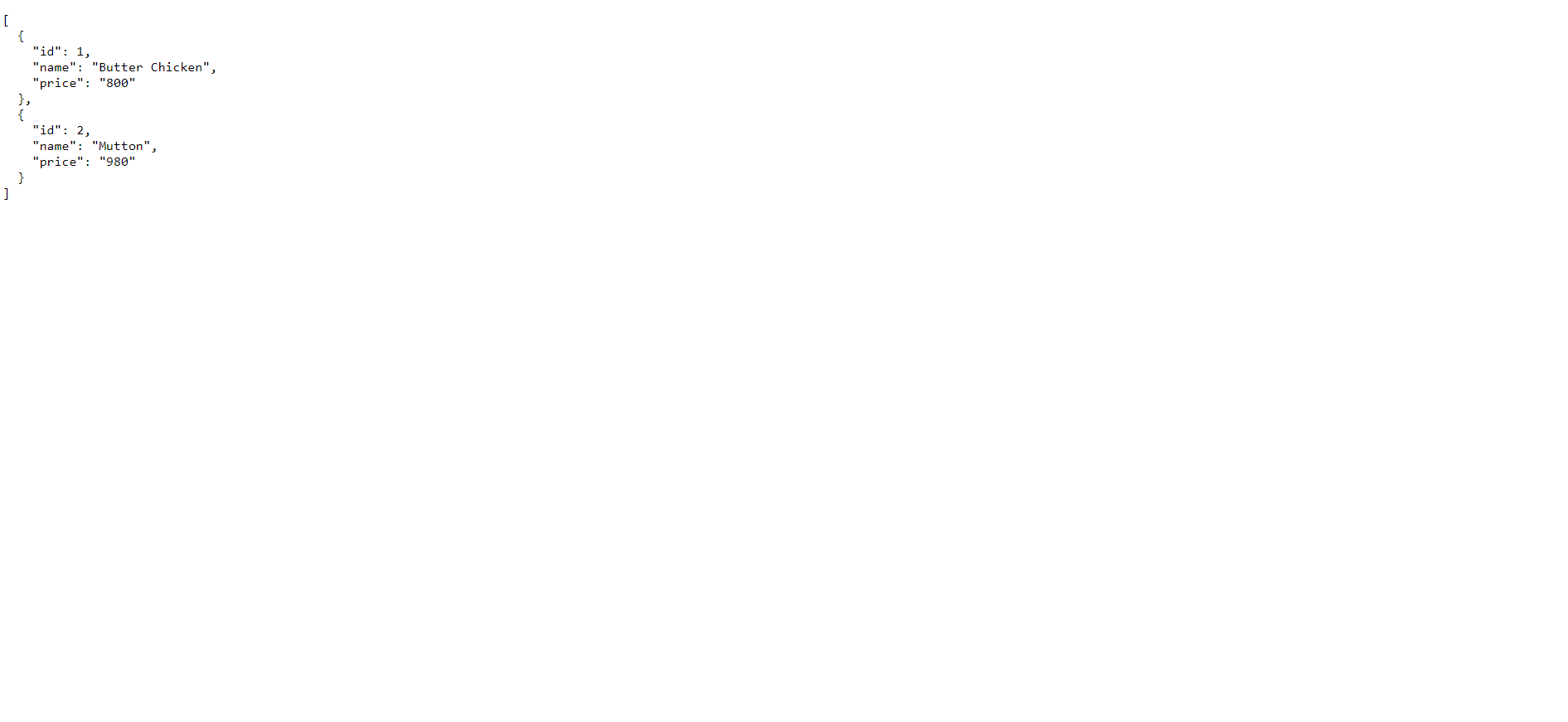
Angular 16 Crud Using Json Server Working Example Therichpost In this tutorial, i will show you how to build an angular 16 example project with crud application to consume rest api, display, modify & search data using httpclient, forms and router. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Here, we will develop a user management system (ums) using an angular crud application, with json as the database. first, let's discuss what a crud application is and how it can be used to develop applications such as ums, employee management systems (ems), etc. In this example we will create a post crud module with a list, view, insert, update and delete the post. we will use the web service api of jsonplaceholder. so we can easily use their created api. jsonplaceholder provides all apis that we require like list, view, create, delete and update. home page: create page: edit page: detail page:.

Angular 16 Crud Using Json Server Working Example Therichpost Here, we will develop a user management system (ums) using an angular crud application, with json as the database. first, let's discuss what a crud application is and how it can be used to develop applications such as ums, employee management systems (ems), etc. In this example we will create a post crud module with a list, view, insert, update and delete the post. we will use the web service api of jsonplaceholder. so we can easily use their created api. jsonplaceholder provides all apis that we require like list, view, create, delete and update. home page: create page: edit page: detail page:. Run ng serve for a dev server. navigate to localhost:4200 . the application will automatically reload if you change any of the source files. run ng generate component component name to generate a new component. you can also use ng generate directive|pipe|service|class|guard|interface|enum|module. run ng build to build the project. You will learn how to set up the angular 16 project, implement the crud (create, read, update, delete) operations, and connect to the web rest api for data retrieval and manipulation. Angular enables developers to create rich, interactive, and responsive user interfaces. in this tutorial, we will be using the rest api available that is made by binaryboxtus. you can check it out here. prerequisite: node ^16.14.0 || ^18.10.0 @angular cli tutorial video: how to develop angular 16 crud app using a rest api. Today this blog post will tell you angular 16 crud using json server. angular 1 6 and bootstrap 5 came and if you are new then you must check below two links: guys here is the git repo link and please follow this: git repo link. now we are done friends. if you have any kind of query, suggestion and new requirement then feel free to comment below.
Github Rancharaz Angular Crud Json Server Run ng serve for a dev server. navigate to localhost:4200 . the application will automatically reload if you change any of the source files. run ng generate component component name to generate a new component. you can also use ng generate directive|pipe|service|class|guard|interface|enum|module. run ng build to build the project. You will learn how to set up the angular 16 project, implement the crud (create, read, update, delete) operations, and connect to the web rest api for data retrieval and manipulation. Angular enables developers to create rich, interactive, and responsive user interfaces. in this tutorial, we will be using the rest api available that is made by binaryboxtus. you can check it out here. prerequisite: node ^16.14.0 || ^18.10.0 @angular cli tutorial video: how to develop angular 16 crud app using a rest api. Today this blog post will tell you angular 16 crud using json server. angular 1 6 and bootstrap 5 came and if you are new then you must check below two links: guys here is the git repo link and please follow this: git repo link. now we are done friends. if you have any kind of query, suggestion and new requirement then feel free to comment below.
Comments are closed.