Angular 12 Event Binding In Angular 12

Angular Event Handling Tutorial Reactgo Explains how to use "*ngif else" in angular for conditional rendering of html elements. Angular2 data flow: in angular the data can flow between the model (component class ts.file) and view (html of the component) in the following manners: from the model to the view. from the view to the model. data flows in both directions, also known as 2 way data binding. syntax: model to view: this syntax is also known as property binding. now if.

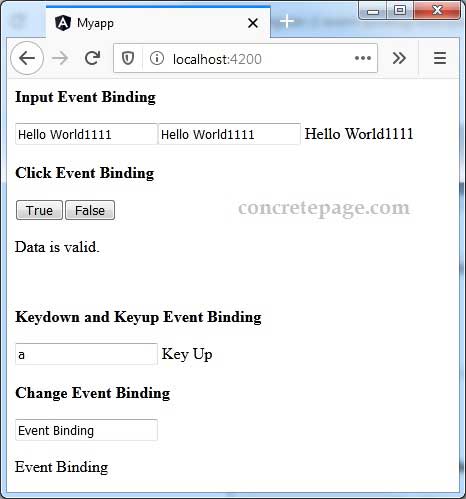
Event Binding In Angular Concretepage Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 1 year ago viewed 228k times. Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion. Explains how to use the disabled attribute in angular reactive forms with examples and solutions for common issues.

Event Binding In Angular Tektutorialshub Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion. Explains how to use the disabled attribute in angular reactive forms with examples and solutions for common issues. I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. Angular provides life cycle hook ngoninit by default. why should ngoninit be used, if we already have a constructor?. I searched through google and angular cli doc but couldn't find any way to install a specific version of angular using angular cli. is it even possible?.

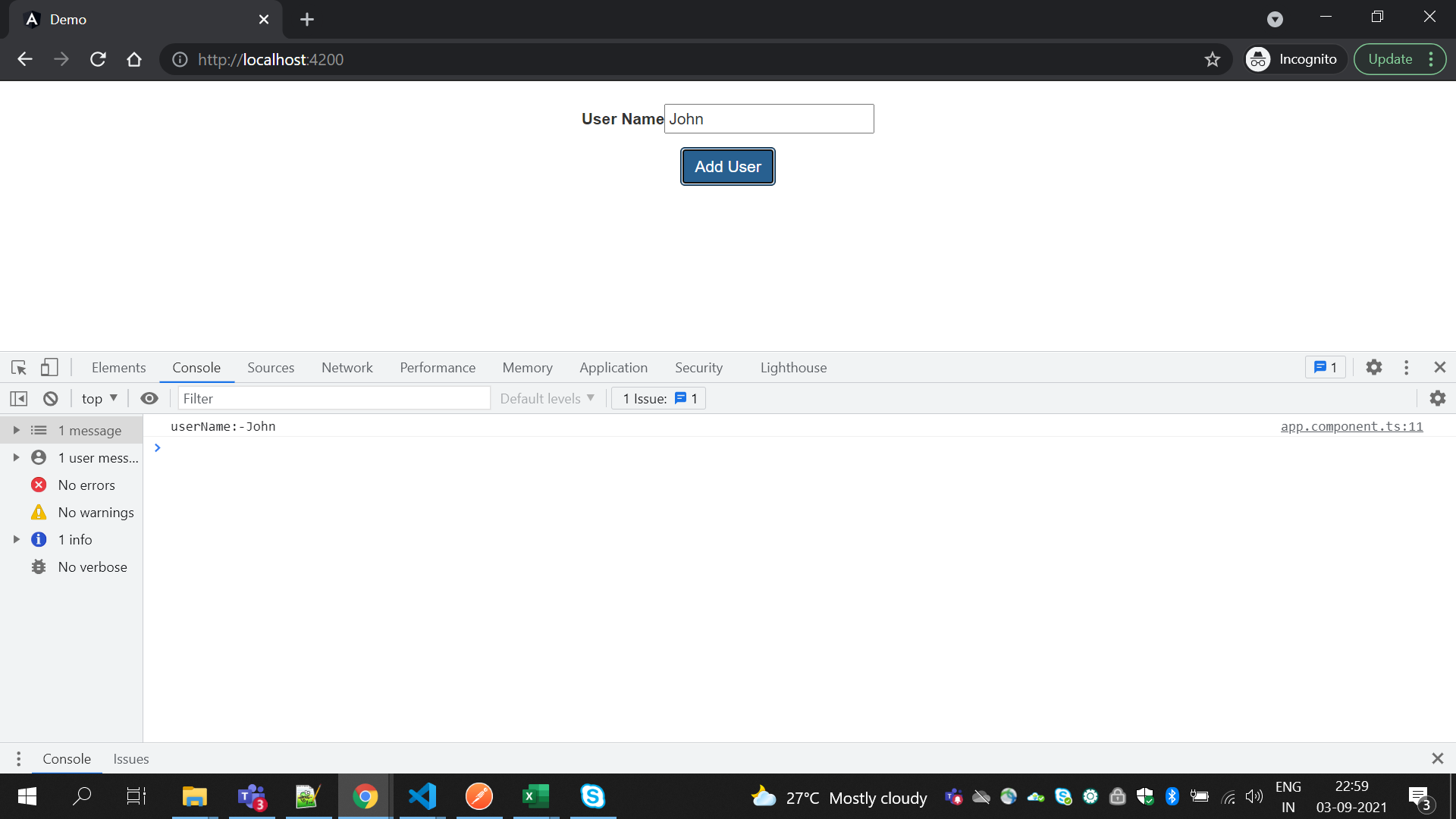
Angular Event Binding How To Use Event Binding In Angular 9 I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. This stack overflow page discusses how to send data through routing paths in angular, providing insights and solutions for developers. Angular provides life cycle hook ngoninit by default. why should ngoninit be used, if we already have a constructor?. I searched through google and angular cli doc but couldn't find any way to install a specific version of angular using angular cli. is it even possible?.

Angular Event Binding Removeload Educational Academy Angular provides life cycle hook ngoninit by default. why should ngoninit be used, if we already have a constructor?. I searched through google and angular cli doc but couldn't find any way to install a specific version of angular using angular cli. is it even possible?.

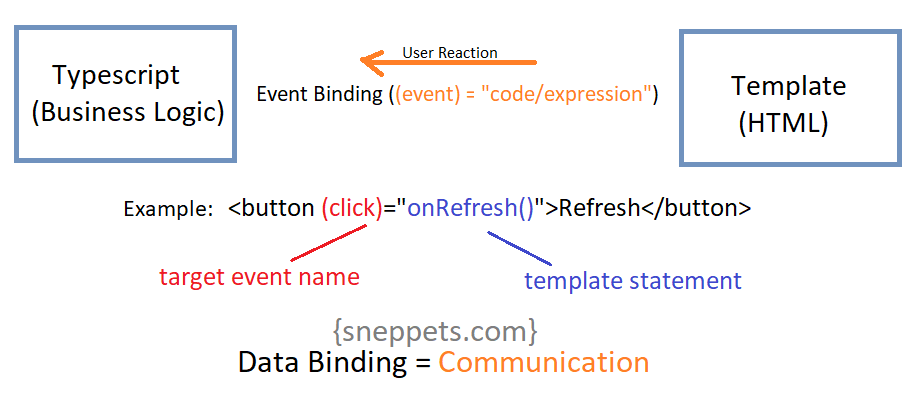
Event Binding In Angular 9 With Example Sneppets
Comments are closed.