Angular 10 9 Data Event Property Binding By Example Techiediaries

Angular 10 9 Data Event Property Binding By Example Onlinecode Explains how to use the disabled attribute in angular reactive forms with examples and solutions for common issues. Explains how to use "*ngif else" in angular for conditional rendering of html elements.
Angular Events Example List Stackblitz Learn how to apply conditional styles using angular's [ngstyle] directive in this stack overflow discussion. Angular [disabled]="myboolean" not working asked 7 years, 2 months ago modified 12 months ago viewed 228k times. Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. We may get the message property has no initializer and is not definitely assigned in the constructor when adding some configuration in the tsconfig.json file so as to have an angular project compiled in strict mode:.

Angular Event Binding Example Tutorial Itsolutionstuff Learn how to conditionally apply css classes in angular using the *ngclass directive on stack overflow. We may get the message property has no initializer and is not definitely assigned in the constructor when adding some configuration in the tsconfig.json file so as to have an angular project compiled in strict mode:. I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. There are two ways to do it, because angular material is inconsistent, and this is very poorly documented. angular material table won't update when a new row will arrive. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

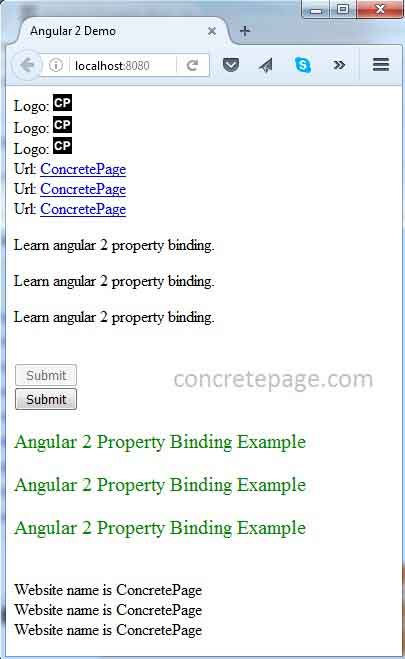
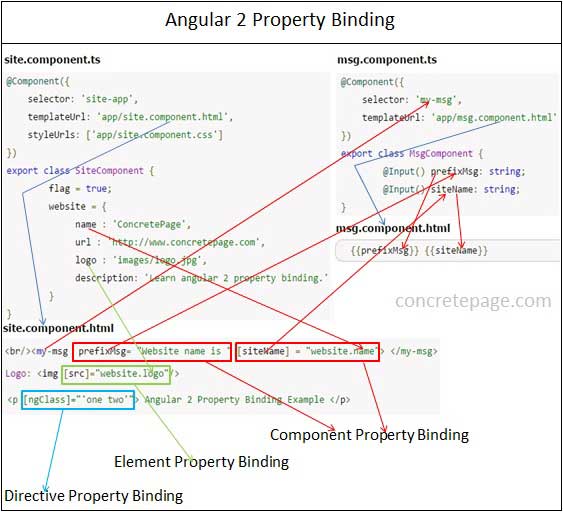
Property Binding In Angular Concretepage I'm trying to learn angular and my knowledge in terminal is beginner. after i installed angular and then type ng new my project. i get the response ng: command not found. i've seen other posts that. Explore the future of angular's @if and *ngif directives in upcoming versions, discussing potential deprecation and implications for developers. There are two ways to do it, because angular material is inconsistent, and this is very poorly documented. angular material table won't update when a new row will arrive. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

Property Binding In Angular Concretepage There are two ways to do it, because angular material is inconsistent, and this is very poorly documented. angular material table won't update when a new row will arrive. Angular: how to update queryparams without changing route asked 8 years, 2 months ago modified 7 months ago viewed 344k times.

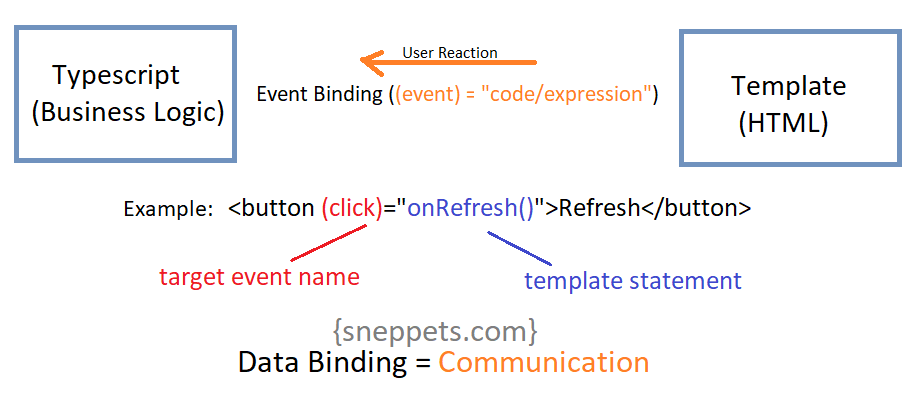
Event Binding In Angular 9 With Example Sneppets
Comments are closed.