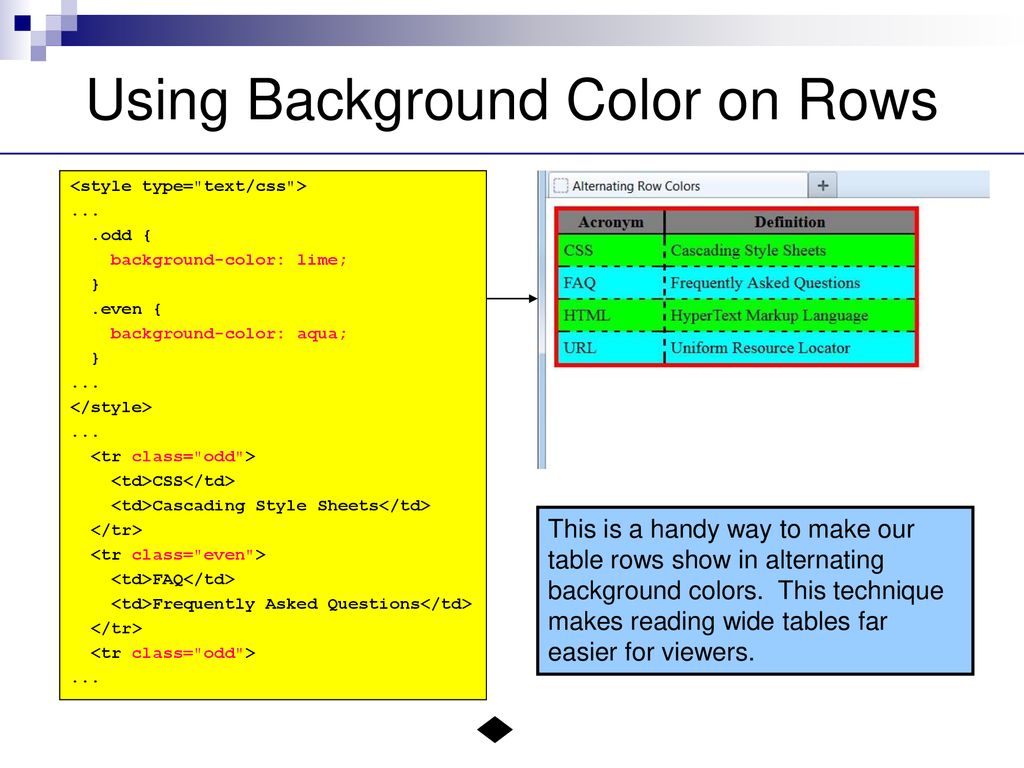
Alternate Table Row Color Using Css Styles In Html Tr

Alternate Table Row Color Using Css Styles In Html Tr Haritha Computers For "zebra stripes" (i.e. vertical), just exchange tr:nth child(odd) with td:nth of type(odd). note that in this case you're applying a different pseudo class to the td rather than tr elements. This technique helps improve the readability of a table by making it easier to differentiate between rows. in this article, we'll cover how to set alternate row colors using the :nth child () pseudo class and provide step by step instructions to implement it in your html and css code.

Set Html Table Alternate Row Color Using Css In this tutorial, learn how to style alternate table rows color using css. the short answer is: use the css property :nth child() selector to apply and highlight the background color of alternate table rows. To make tables more readable, we often use a technique called "alternating row colors". this involves coloring every other row in a table differently, creating a visual pattern that's easier on the eyes. how to achieve this with css. we primarily use the nth child css selector to target specific rows. You can use the nth child selector in css3 to very simply create tables with alternating row colors. i'll show you an example of a table with alternating rows along with some working code that you can copy. When printing tables with many rows, alternating the background color of each row can increase readability. for the sake of simplicity, assume that the text color is black, and the rows alternate between two, light background colors. you can modify the technique below for more complex situations. inefficient alternating table row colors.

Html Table Row Color Based On Value Codehim You can use the nth child selector in css3 to very simply create tables with alternating row colors. i'll show you an example of a table with alternating rows along with some working code that you can copy. When printing tables with many rows, alternating the background color of each row can increase readability. for the sake of simplicity, assume that the text color is black, and the rows alternate between two, light background colors. you can modify the technique below for more complex situations. inefficient alternating table row colors. We discussed four different approaches to set alternate table row color which are: by using css nth child selector, by using css nth of type selector, by using css class selector and by using css not selector. This article deals with how you can give alternate rows of a table a different colour ("color" in us english) using css. this makes your table faster to visually scan, since it's easier to spot which line a particular piece of data is on. By following these steps and customizing the css styles within the tr:nth child(odd) selector, you can style alternating rows in a table using css. the applied styles create a visual distinction between the rows, enhancing the readability and overall design of your table. The div movement of getting away from table based design taught us that tables should be used only when you're presenting a table of data on your website, yet no css selector rule was created to allow us to shade alternate rows a different color.

Html Table Styling With Css We discussed four different approaches to set alternate table row color which are: by using css nth child selector, by using css nth of type selector, by using css class selector and by using css not selector. This article deals with how you can give alternate rows of a table a different colour ("color" in us english) using css. this makes your table faster to visually scan, since it's easier to spot which line a particular piece of data is on. By following these steps and customizing the css styles within the tr:nth child(odd) selector, you can style alternating rows in a table using css. the applied styles create a visual distinction between the rows, enhancing the readability and overall design of your table. The div movement of getting away from table based design taught us that tables should be used only when you're presenting a table of data on your website, yet no css selector rule was created to allow us to shade alternate rows a different color.

Table Css Alternate Color At Nicholas Hardcastle Blog By following these steps and customizing the css styles within the tr:nth child(odd) selector, you can style alternating rows in a table using css. the applied styles create a visual distinction between the rows, enhancing the readability and overall design of your table. The div movement of getting away from table based design taught us that tables should be used only when you're presenting a table of data on your website, yet no css selector rule was created to allow us to shade alternate rows a different color.

Highlight Html Table Alternate Row Colors Using Css Selector
Comments are closed.