Ajax Request Json Data With Headers In Angularjs Php

Jquery Sending Json Data To Php With Ajax Gabriele Romanato You wish to fetch json data via ajax request and render it. implement a controller using the $http service to fetch the data and store it in the scope. $http.get('data posts.json'). success(function(data, status, headers, config) { . $scope. posts = data; }). error(function(data, status, headers, config) { log error. }); });. $http is an angularjs service for reading data from remote servers. the angularjs $http service makes a request to the server, and returns a response. make a simple request to the server, and display the result in a header: the example above uses the .get method of the $http service. the .get method is a shortcut method of the $http service.

Jquery Ajax Post Return Json Data Example Script To Process Ajax In angularjs you can send ajax requests in several different ways. these are: ajax calls via the $http service. jsonp calls via the $http service. rest type calls. there are plenty of ways to implement data into your angular services — some open source and others not so much. for the sake of simplicity, this tutorial will use static json files. In this video, i will show how to send json ajax request with headers in angularjs, php. I have an angular form, which communicates data with php to send an email, and my problem is with handling the json response from the php (as the php communicates back whether it succeeded within the json itself, along with a message). A major example for ajax can be found in google maps where we navigate from one map to another without reloading the page. ajax works by sending requests for data from the browser to the server, and the server that returns the requested data back to the browser.

How To Get Json Data From Php Script Using Jquery Ajax Codexworld I have an angular form, which communicates data with php to send an email, and my problem is with handling the json response from the php (as the php communicates back whether it succeeded within the json itself, along with a message). A major example for ajax can be found in google maps where we navigate from one map to another without reloading the page. ajax works by sending requests for data from the browser to the server, and the server that returns the requested data back to the browser. The first step is to ensure that the php page takes the data from a mysql database and serves the data in json format. step 2) get the json data using the $http service. The angularjs provides a control service named as ajax $http, which serves the task for reading all the data that is available on the remote servers. the demand for the requirement of desired records gets met when the server makes the database call by using the browser. I have an angular form, which communicates data with php to send an email, and my problem is with handling the json response from the php (as the php communicates back whether it succeeded within the json itself, along with a message). In this tutorial, i will be explaining how to fetch data from the mysql database via angularjs via get ajax call. i will be using angularjs $http service to get data from the mysql.

Javascript Access Json Ajax Response Data Stack Overflow The first step is to ensure that the php page takes the data from a mysql database and serves the data in json format. step 2) get the json data using the $http service. The angularjs provides a control service named as ajax $http, which serves the task for reading all the data that is available on the remote servers. the demand for the requirement of desired records gets met when the server makes the database call by using the browser. I have an angular form, which communicates data with php to send an email, and my problem is with handling the json response from the php (as the php communicates back whether it succeeded within the json itself, along with a message). In this tutorial, i will be explaining how to fetch data from the mysql database via angularjs via get ajax call. i will be using angularjs $http service to get data from the mysql.

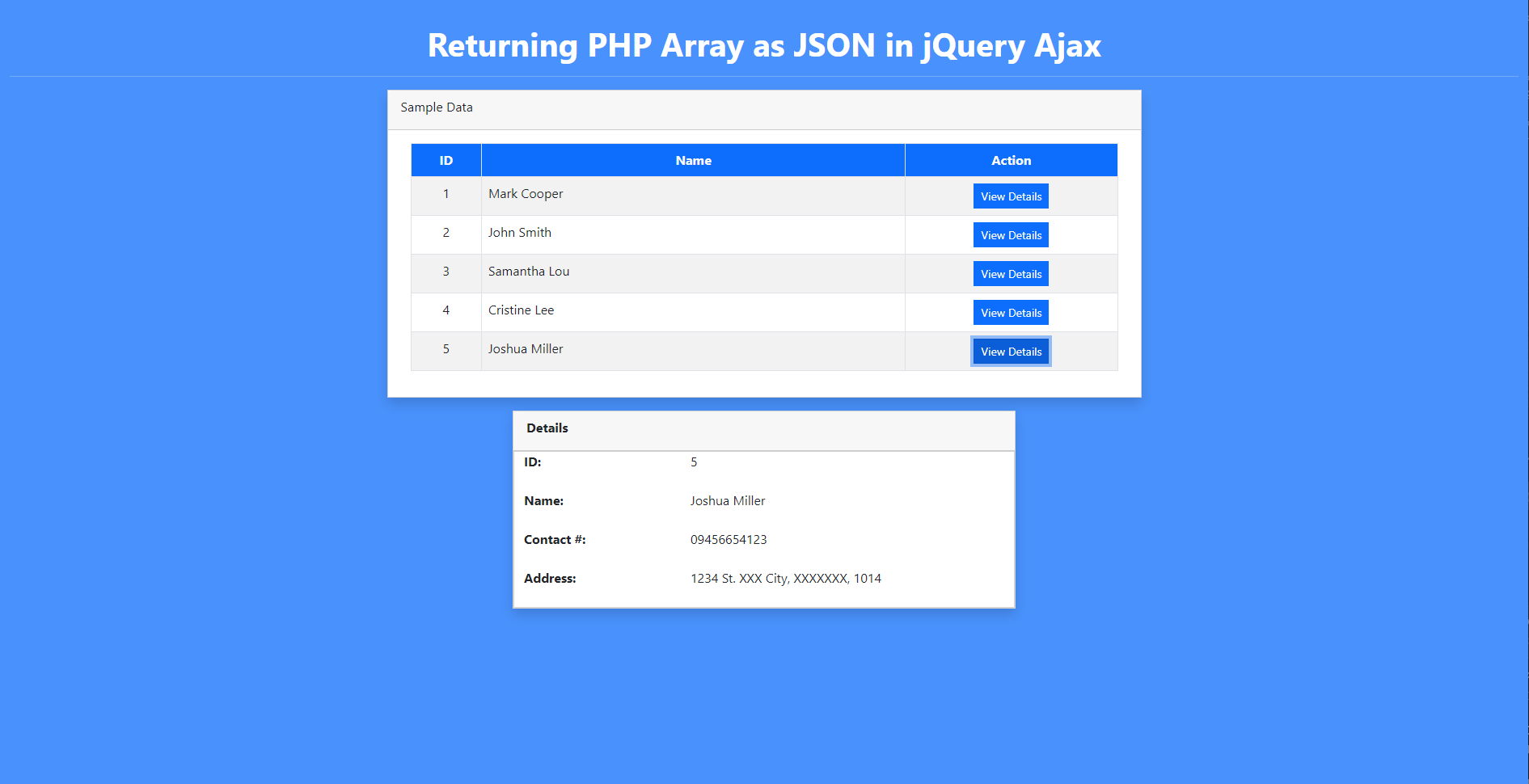
Return Php Array As Json Data In Jquery Ajax Request Tutorial I have an angular form, which communicates data with php to send an email, and my problem is with handling the json response from the php (as the php communicates back whether it succeeded within the json itself, along with a message). In this tutorial, i will be explaining how to fetch data from the mysql database via angularjs via get ajax call. i will be using angularjs $http service to get data from the mysql.

Return Php Array As Json Data In Jquery Ajax Request Tutorial
Comments are closed.