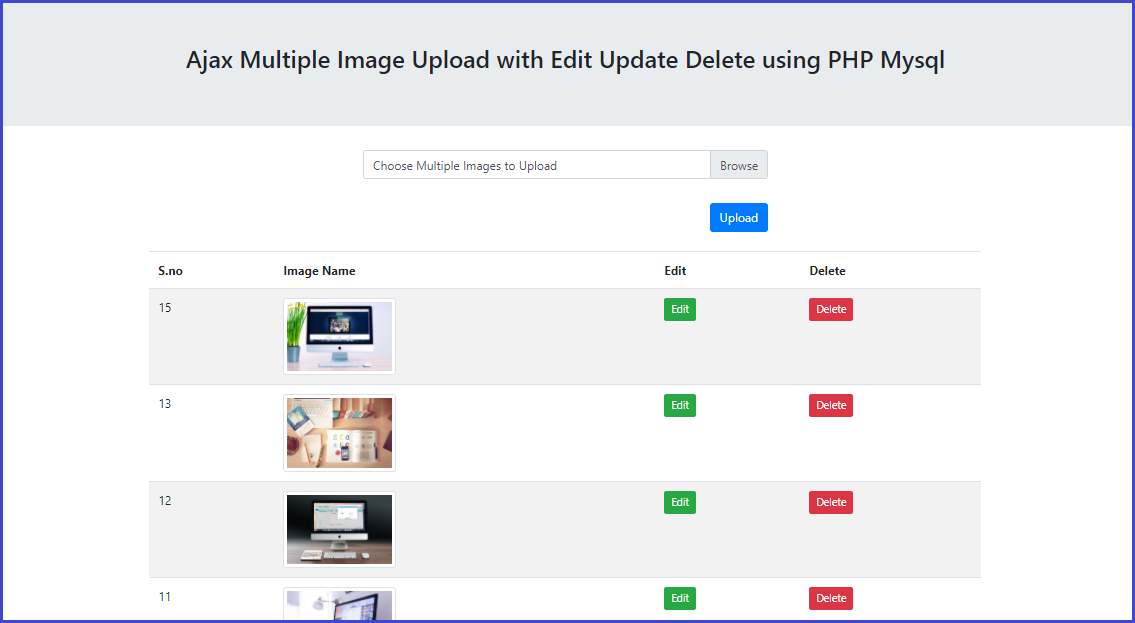
Ajax Multiple Image Upload With Edit Delete Using Php Mysql

Ajax Multiple Image Upload With Edit Update Delete Using Php Mysql By After uploading image we have by using ajax function fetch image details from mysql table and display on web page in table format with edit and delete button. In this topic, we are going to see how to multiple image upload with edit delete using php mysql. when multiple images uploaded into the folder then after we have to insert uploaded images details like image name and description in the table.

Ajax Multiple Image Upload With Edit Delete Using Php Mysql Webslesson Here you will not only learn how to upload multiple images or files without reload forms using ajax jquery using php, but also how to edit or update image information in databases and. Warning: when using mysqli you should be using parameterized queries and bind param to add user data to your query. do not use string interpolation or concatenation to accomplish this because you have created a severe sql injection bug.

Multiple Image Upload With View Edit And Delete In Php Codexworld
Comments are closed.