Ajax Jquery Drag And Drop Shopping Cart Using Php Mysql

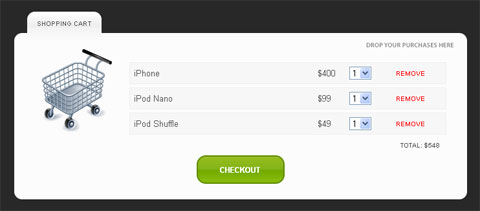
Drag And Drop Shopping Cart Using Jquery Ajax And Php In a previous tutorial, we have seen php shopping cart with jquery ajax. in this example, we have draggable product items. we are adding these items to the cart by dragging and dropping them. the draggable product data can be transferred to php via an ajax call to perform cart actions. In this tutorial you will learn how to create shopping cart with ajax, php and mysql. the shopping cart functionality handled with php session to add remove products.

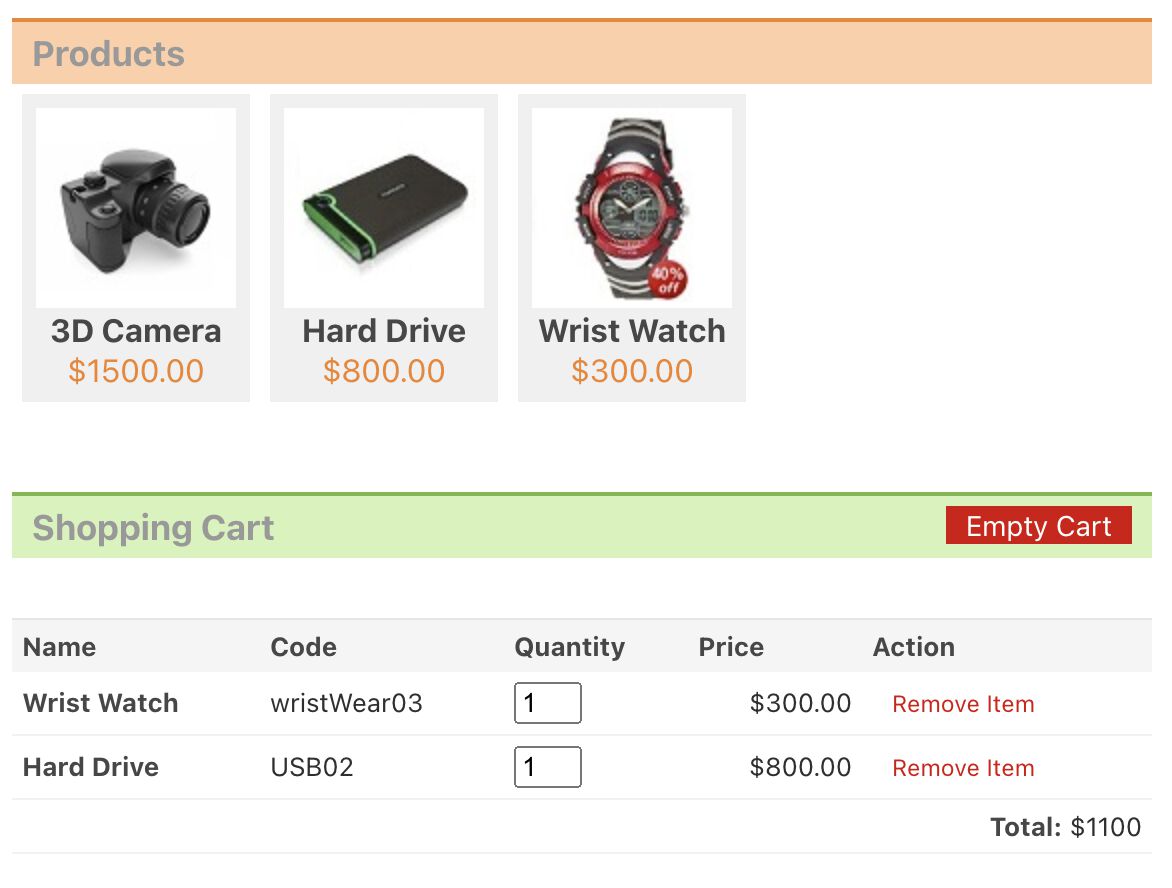
Free Ajax Based Drag Drop Shopping Cart With Php Css Jquery In this tutorial we will show you how to add items in shopping cart using drag and drop feature by using jquery,ajax and php. drag and drop is the modern and easy way to add items in shopping cart you only have to drag an item and drop it into the cart and the items will automatically added in your cart. This is an advance shopping cart in which i have only use php jquery ajax with mysql database, if you are looking to learn drag and drop product shopping cart by using php with jquery ajax. In this post, i'll show you how to develop a shopping cart with a checkout system using bootstrap 4, php, mysqli prepared statements, and jquery ajax. we'll go step by step to build a responsive and secure checkout process, enhancing the functionality and user experience of your e commerce website. In this ajax drag & drop shopping cart, we can add product to cart by using drag and drop. the draggable item data can be send to php script by ajax request to add and remove item.

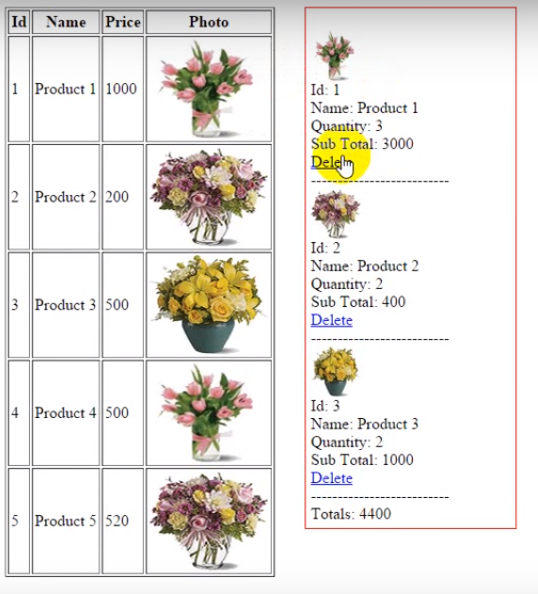
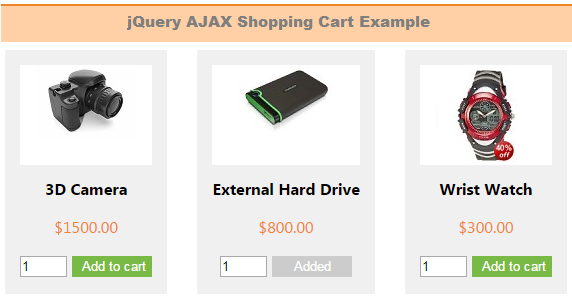
Php Shopping Cart By Jquery Drag And Drop Phppot In this post, i'll show you how to develop a shopping cart with a checkout system using bootstrap 4, php, mysqli prepared statements, and jquery ajax. we'll go step by step to build a responsive and secure checkout process, enhancing the functionality and user experience of your e commerce website. In this ajax drag & drop shopping cart, we can add product to cart by using drag and drop. the draggable item data can be send to php script by ajax request to add and remove item. In this tutorial we are going to create an ajax driven shopping cart. all the products are going to be stored in a mysql database, with php processing the data and jquery handling the front end. Use mysqli connect method connect to demo database with default account: create php file named index . this page lists the product list and allows users to drag the product into the shopping cart. sum = parseint(data[i].qty) * parsefloat(data[i].price); . s = ''; . In order to update the shopping cart with items without reloading the page, we need to send data to server using http (ajax) request. since most of us are using jquery javascript library on our websites, we will implement it using jquery’s ajax method. I have created here a jquery based shopping cart that doesn’t call any ajax request but saves all shopping into a form and in the end, we just simply submit that form where ever we want to be submitted.

Drag And Drop Shopping Cart In Php Mysql And Jquery Learn Programming In this tutorial we are going to create an ajax driven shopping cart. all the products are going to be stored in a mysql database, with php processing the data and jquery handling the front end. Use mysqli connect method connect to demo database with default account: create php file named index . this page lists the product list and allows users to drag the product into the shopping cart. sum = parseint(data[i].qty) * parsefloat(data[i].price); . s = ''; . In order to update the shopping cart with items without reloading the page, we need to send data to server using http (ajax) request. since most of us are using jquery javascript library on our websites, we will implement it using jquery’s ajax method. I have created here a jquery based shopping cart that doesn’t call any ajax request but saves all shopping into a form and in the end, we just simply submit that form where ever we want to be submitted.

Php Shopping Cart With Jquery Ajax Phppot In order to update the shopping cart with items without reloading the page, we need to send data to server using http (ajax) request. since most of us are using jquery javascript library on our websites, we will implement it using jquery’s ajax method. I have created here a jquery based shopping cart that doesn’t call any ajax request but saves all shopping into a form and in the end, we just simply submit that form where ever we want to be submitted.
Comments are closed.