Ajax In Asp Net Mvc
Asp Net Mvc Ajax Tutorials Tech Funda Using ajax in asp mvc. implementation of ajax can be done in two way in asp application: using update panel and, using jquery. I'm trying to get started with asp mvc ajax calls. controller: get: ajaxtest public actionresult index() . return view(); public actionresult firstajax() . return json("chamara", jsonrequestbehavior.allowget); view: $(document).ready(function () { var serviceurl = ' ajaxtest firstajax'; $.ajax({ type: "post", url: serviceurl,.

Stephen Walther On Asp Net Mvc Using Asp Net Ajax With Asp Net Mvc In this chapter, we’ll examine how ajax can be used with asp mvc to add client side interactivity to a page. we’ll explore using the popular jquery library to create ajax requests as well as using asp mvc’s built in ajax helpers. Ajax (asynchronous javascript and xml) enhances web applications by enabling asynchronous data retrieval from servers without reloading the entire page. utilizing xmlhttprequest and json, it boosts interactivity, and responsiveness, and reduces server traffic. Using ajax helpers in asp mvc, we can send data to a server in an asynchronous way without postbacks that will make our applications interactive, easy to use, and make end users happy. using ajax, we can update the partial part of the view without posting the entire page to the server. Explained with an example, how to use jquery ajax and json in asp mvc 5 razor.

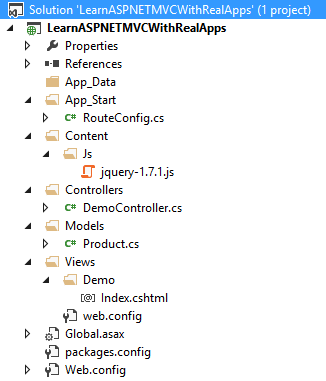
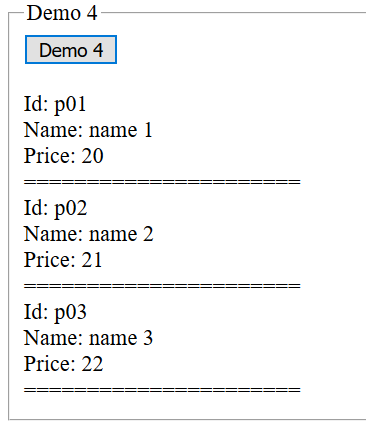
Ajax In Asp Net Mvc Learn Programming With Real Apps Using ajax helpers in asp mvc, we can send data to a server in an asynchronous way without postbacks that will make our applications interactive, easy to use, and make end users happy. using ajax, we can update the partial part of the view without posting the entire page to the server. Explained with an example, how to use jquery ajax and json in asp mvc 5 razor. Ajax can be used anywhere where we can use jquery. but we will be watching few examples of different ways of using ajax in asp mvc. we will be posting data on mvc controller without refreshing the page. so let's start from beginning: step 1. so , first of all we will be creating a new view and adding few field on it . This post shows you how to implement ajax in asp mvc. ajax is the ability to read data and communicate information asynchronously. Ajax allows web applications to call methods asynchronously. instead of posting the entire page to the web server, only the required data is posted. this improves the overall performance of the web applications. begin by creating a new asp mvc4 project as follows: we will use a model class to display data in a partial view. This article shows how to perform crud operation in asp mvc, using ajax and bootstrap. in previous asp mvc tutorials of this series, we saw, what is ajax and bootstrap? ajax (asynchronous javascript and xml) in the web application is used to update parts of the existing page and to retrieve the data from the server asynchronously.

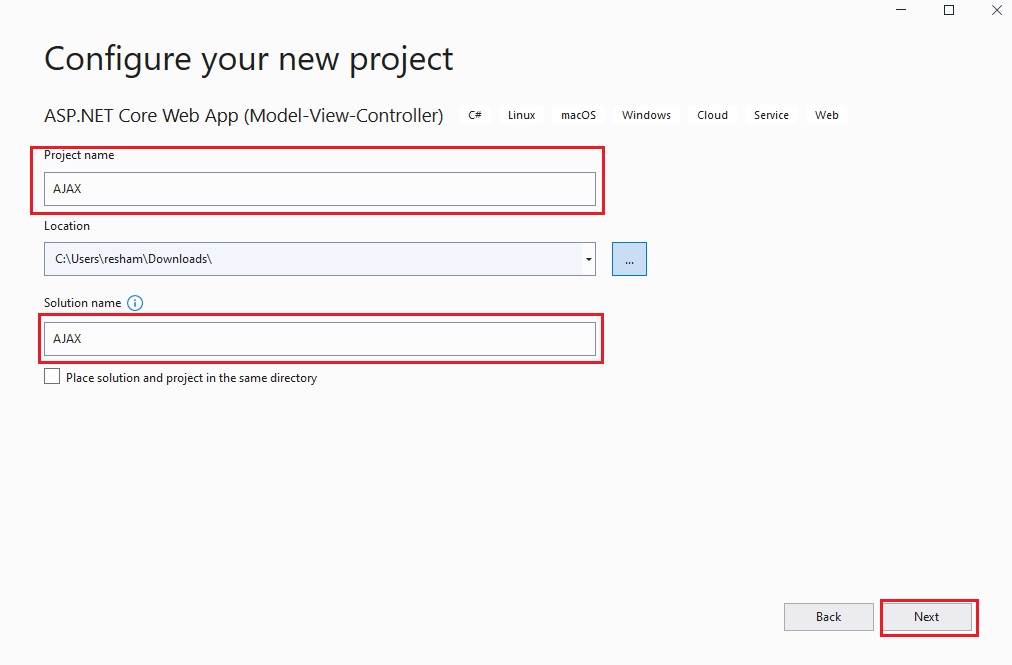
How To Use Ajax With Asp Net Mvc Ajax can be used anywhere where we can use jquery. but we will be watching few examples of different ways of using ajax in asp mvc. we will be posting data on mvc controller without refreshing the page. so let's start from beginning: step 1. so , first of all we will be creating a new view and adding few field on it . This post shows you how to implement ajax in asp mvc. ajax is the ability to read data and communicate information asynchronously. Ajax allows web applications to call methods asynchronously. instead of posting the entire page to the web server, only the required data is posted. this improves the overall performance of the web applications. begin by creating a new asp mvc4 project as follows: we will use a model class to display data in a partial view. This article shows how to perform crud operation in asp mvc, using ajax and bootstrap. in previous asp mvc tutorials of this series, we saw, what is ajax and bootstrap? ajax (asynchronous javascript and xml) in the web application is used to update parts of the existing page and to retrieve the data from the server asynchronously.

Ajax In Asp Net Mvc Learn Programming With Real Apps Ajax allows web applications to call methods asynchronously. instead of posting the entire page to the web server, only the required data is posted. this improves the overall performance of the web applications. begin by creating a new asp mvc4 project as follows: we will use a model class to display data in a partial view. This article shows how to perform crud operation in asp mvc, using ajax and bootstrap. in previous asp mvc tutorials of this series, we saw, what is ajax and bootstrap? ajax (asynchronous javascript and xml) in the web application is used to update parts of the existing page and to retrieve the data from the server asynchronously.

Ajax In Asp Net Core Mvc Learn Programming With Real Apps
Comments are closed.