Ajax File Upload Using Jquery And Php

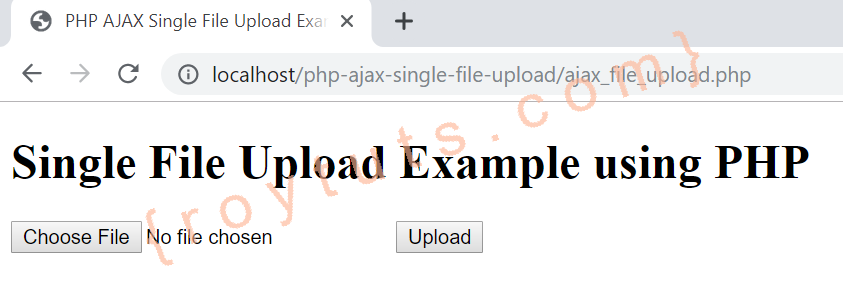
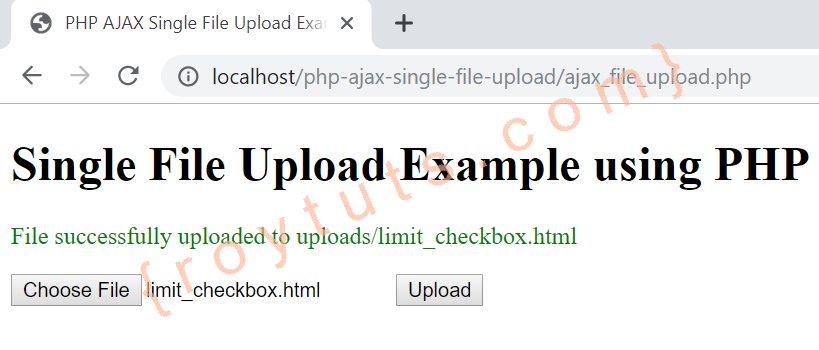
Ajax File Upload Using Jquery And Php Codexworld The jquery ajax method you're using (running on the client in the browser) sends the form data to a script on the server, then that script handles the upload. your html is fine, but update your jquery script to look like this:. In this tutorial, you’ll learn step by step how to use php jquery, and ajax to upload files with validation and display its preview. 1. create an html form for file uploads. create file element and a button. for file preview create Ajax File Upload Using Php Jquery Roy Tutorials Here we’ll show how you can upload files to the server without page refresh using jquery, ajax, and php. using our simple ajax file upload script, you can easily implement file upload functionality without using any 3rd party plugin. define some html elements to display the file uploader container. Use php and jquery together to enable smooth, ajax based file uploads without page reloads. always validate file types and sizes to protect your server from unwanted uploads. In this article, i show you how to upload files through ajax with php and jquery. file or image uploading is a common task for developers. there are several situations where you need to build file uploading functionality. some of the common examples are uploading profile photos, slider images, testimonials, portfolios, carousels, etc. Finally, we have completed the file upload in the php mysql database using jquery and ajax. this post will help you in the ajax file upload in php without refreshing the form. Ajax File Upload Using Php Jquery Roy Tutorials In this article, i show you how to upload files through ajax with php and jquery. file or image uploading is a common task for developers. there are several situations where you need to build file uploading functionality. some of the common examples are uploading profile photos, slider images, testimonials, portfolios, carousels, etc. Finally, we have completed the file upload in the php mysql database using jquery and ajax. this post will help you in the ajax file upload in php without refreshing the form. Simple file upload process in php with ajax using jquery. upload an image and display it on the web page without page reloading by using jquery ajax. File upload is not possible through ajax. you can upload file, without refreshing page by using iframe. you can check further details here. with xhr2, file upload through ajax is supported. e.g. through formdata object, but unfortunately it is not supported by all old browsers. formdata support starts from following desktop browsers versions. I will show you how to upload a file using php, ajax and jquery without page refresh. this file upload tutorial example is very helpful to implement the upload functionality. in this example the file is selected using the browse button and file is uploaded to the uploads directory. In this tutorial, we will show you the simplest way to upload files or images with form data using jquery, ajax, and php. the formdata object compiles a set of key value pairs to send using xmlhttprequest. and element. element gets show hide for preview after file successfully upload using jquery.


Comments are closed.