Adding Images In React Vs React Native Web And Mobile Development

Differences Between React And React Native Belitsoft In react (for the web), images are handled using the good ol’ html way — the img tag. simple, quick, and browser friendly. more. Let’s check this comparison guide for 2022 for react native web and react and find out how “react native for web” makes it possible to run react native components and apis on the web using react dom. react is a javascript library developed by facebook to build interactive user interfaces.

Why Choose React Native Instead Of Native For Mobile App Development Verdict: react.js is tailored for web uis with html css, while react native delivers native mobile uis with platform specific components. code sharing is limited for ui but possible for logic. React is designed for building web applications, while react native is designed for building mobile applications. however, they share the same core library and allow you to write components that can be shared between platforms. React native provides a unified way of managing images and other media assets in your android and ios apps. to add a static image to your app, place it somewhere in your source code tree and reference it like this: the image name is resolved the same way js modules are resolved. React is an excellent choice for web developers who want to create responsive and interactive web applications. react native is a framework created by facebook for building mobile applications using javascript and react.

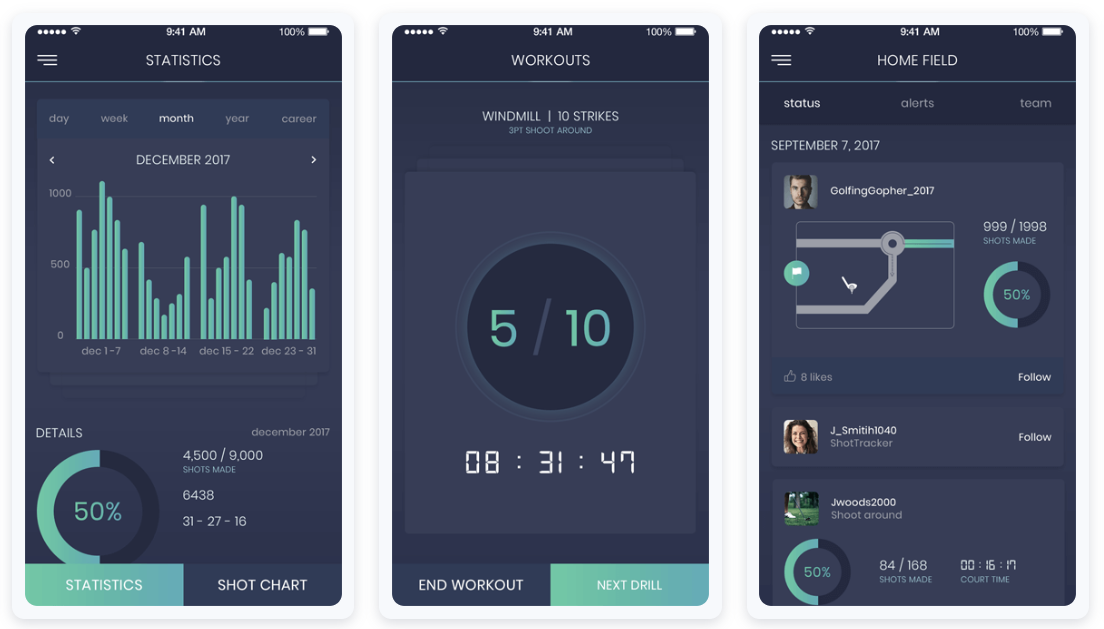
React Native For Mobile App Development A Quick Guide React native provides a unified way of managing images and other media assets in your android and ios apps. to add a static image to your app, place it somewhere in your source code tree and reference it like this: the image name is resolved the same way js modules are resolved. React is an excellent choice for web developers who want to create responsive and interactive web applications. react native is a framework created by facebook for building mobile applications using javascript and react. In this post, i’ll walk through the key differences i encountered and the lessons i learned while building and maintaining real world applications using react (for web) and react native (for. React native allows for creating native mobile apps for ios and android with a single codebase, improving efficiency in cross platform development. knowing when to use react versus react native can optimize development workflows and resource allocation. By understanding the react vs react native features and their applications, you can ensure the success of your web or mobile app project. whether you’re building for the web or mobile, these technologies offer the tools needed to create modern, high performance applications. React.js is designed for web development, while react native is built for mobile application development. this comprehensive guide will delve into the key differences between react native and react.js, helping you make an informed decision about which framework best suits your project needs.

React Vs React Native Under Review Railsware Blog In this post, i’ll walk through the key differences i encountered and the lessons i learned while building and maintaining real world applications using react (for web) and react native (for. React native allows for creating native mobile apps for ios and android with a single codebase, improving efficiency in cross platform development. knowing when to use react versus react native can optimize development workflows and resource allocation. By understanding the react vs react native features and their applications, you can ensure the success of your web or mobile app project. whether you’re building for the web or mobile, these technologies offer the tools needed to create modern, high performance applications. React.js is designed for web development, while react native is built for mobile application development. this comprehensive guide will delve into the key differences between react native and react.js, helping you make an informed decision about which framework best suits your project needs.
Comments are closed.