Adding A Text Area On Dropdown Selection In Javascript

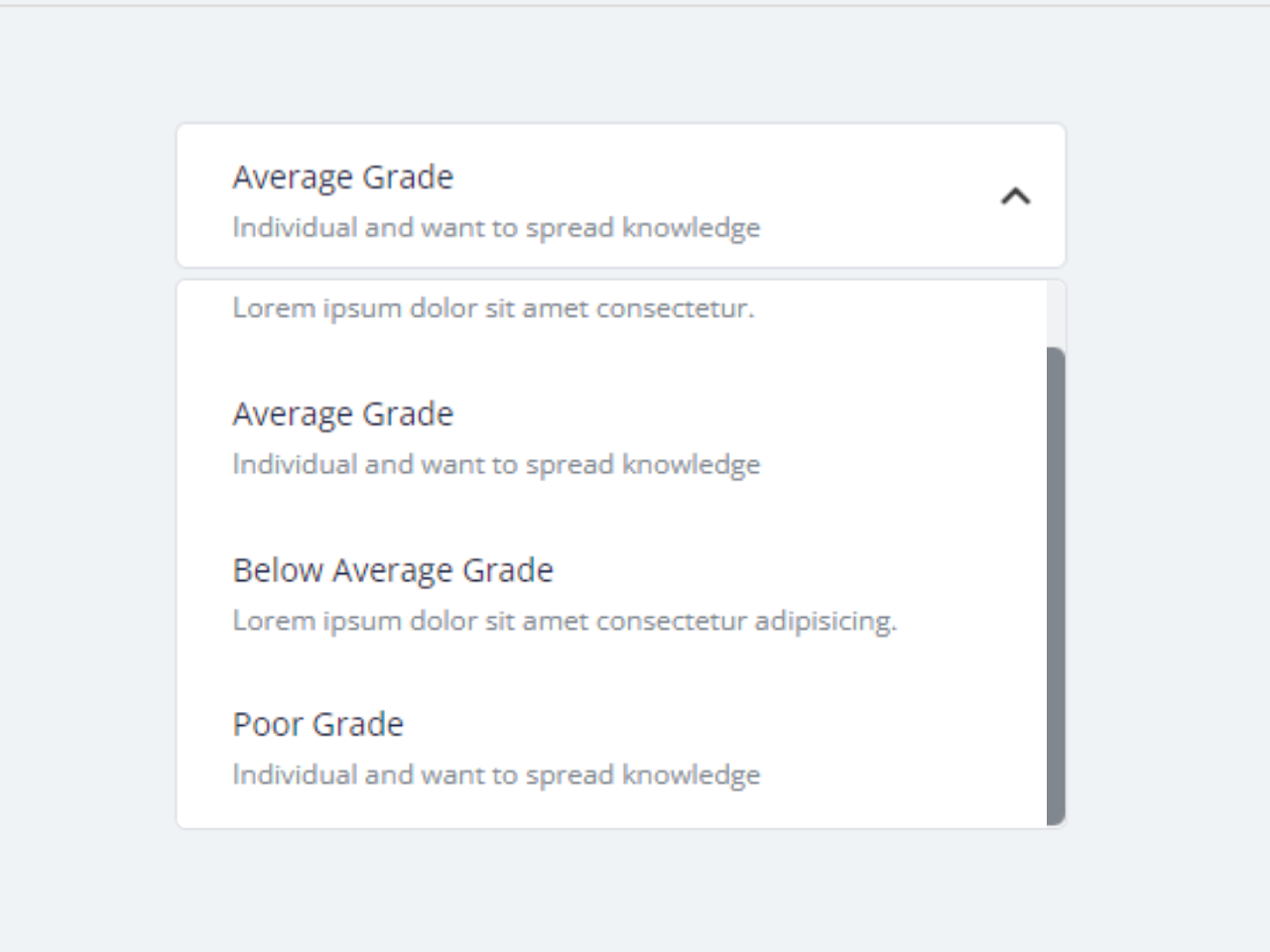
Javascript Custom Select Dropdown With Description Codehim Trying to get a text area on selecting multi line text from drop down list simailarly on selecting single choice add 1 text box below the question and on selecting single choice add 5 text box below the question. Learn how to dynamically display a `textarea` based on user selection in a dropdown list using javascript! more.

Javascript Program To Get The Selected Value From A Dropdown List Of Description the add () method is used to add an option to a drop down list. tip: to remove an option from a drop down list, use the remove () method. Discover how to dynamically add options to a select element in javascript. learn different methods to create and append option elements to a select dropdown, including using plain javascript and popular libraries like jquery. Hello guys, i have created 2 drop downs where the second one is populated based on the option selected in first drop down. i need to populate the text area when the required value is selected in the second drop down. mysql table prod name, prod brand, prod desc the prod name is chosen in the first drop down and it populates the second drop. In this tutorial, you will learn how to add option to select tag from input text using javascript. as you know, if you want to create a dropdown list then the select element is your best choice.

20 Javascript Dropdown Select Box Examples Onaircode Hello guys, i have created 2 drop downs where the second one is populated based on the option selected in first drop down. i need to populate the text area when the required value is selected in the second drop down. mysql table prod name, prod brand, prod desc the prod name is chosen in the first drop down and it populates the second drop. In this tutorial, you will learn how to add option to select tag from input text using javascript. as you know, if you want to create a dropdown list then the select element is your best choice. Dropdown selects are a common ui component used in web development. often you‘ll want to dynamically add, remove or update options in a select element with javascript. Learn how to use javascript to dynamically populate an html text area based on user selection from a drop down menu. this step by step guide provides clear e. When it comes to web forms, the

20 Javascript Dropdown Select Box Examples Onaircode Dropdown selects are a common ui component used in web development. often you‘ll want to dynamically add, remove or update options in a select element with javascript. Learn how to use javascript to dynamically populate an html text area based on user selection from a drop down menu. this step by step guide provides clear e. When it comes to web forms, the

How To Build Modern Custom Javascript Select Dropdown в µпёџ Jssecrets When it comes to web forms, the
Comments are closed.