Adding A Gradient Hover Effect To Buttons With Css

Adding A Gradient Hover Effect To Buttons With Css This is a practical example of how you can create a gradient like hover effect for links and buttons, using the transition property. first, let’s create our link button, and then style it. Gradient background buttons with animated hover transition effect implemented with html5 and css3. try the onpage demo and see the focus position of the background travelling from one side to the other.

Adding A Gradient Hover Effect To Buttons With Css What i want is a gradient background button like this ( prnt.sc r0mx54). when the user hovers over this button then i want this behavior ( prnt.sc r0mxtj). now the problem is i can make this effect by changing the background color from gradient to any normal color (in this case white).

Adding A Gradient Hover Effect To Buttons With Css

Adding A Gradient Hover Effect To Buttons With Css

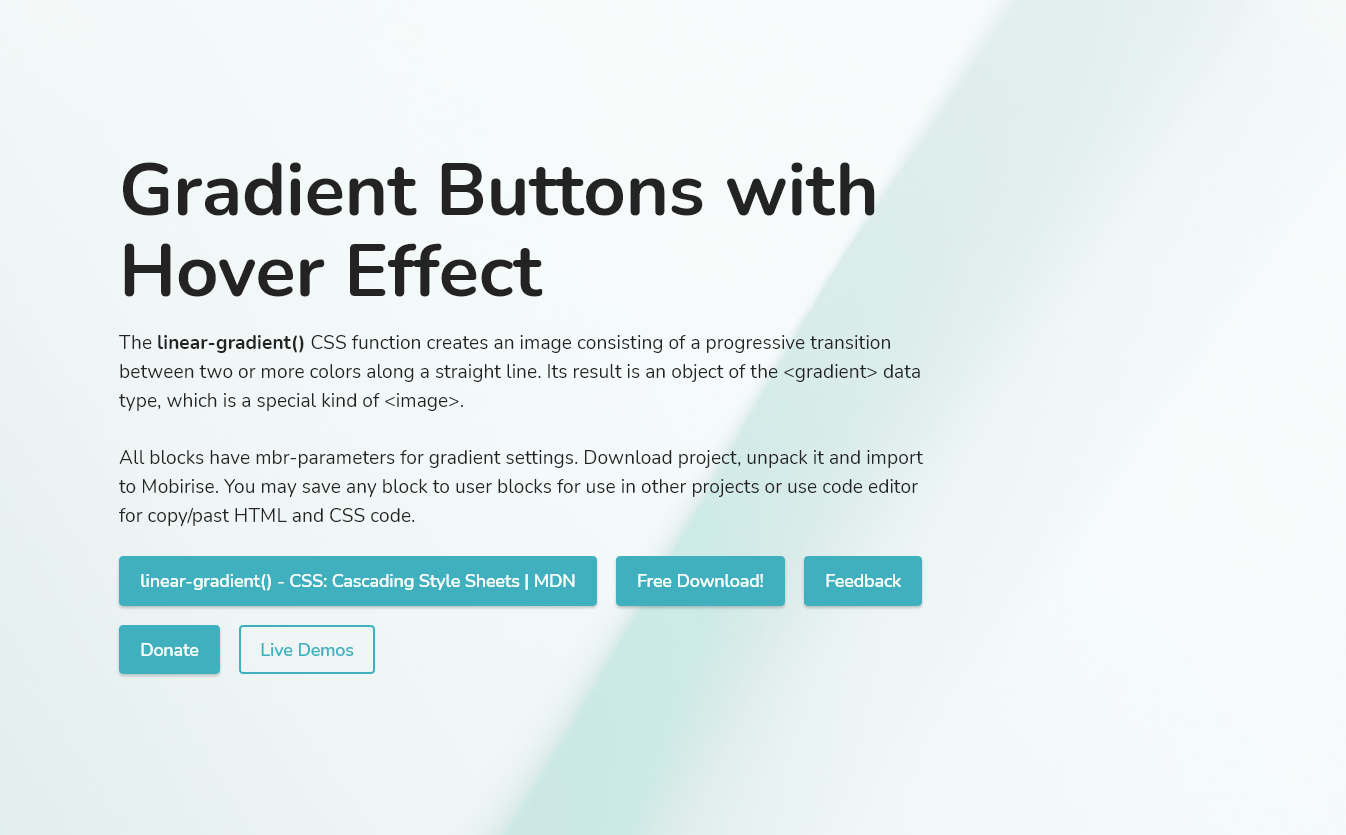
Gradient Buttons With Hover Effect Mobirise Forums
Comments are closed.