Add Multiselect Dropdown Into Javascript Application Syncfusion Blogs

Add Multiselect Dropdown Into Javascript Application Syncfusion Blogs How to create an example of javascript multiselect dropdown? this article provides a step by step introduction to configure syncfusion javascript (es5) multiselect control (essential js 2) in the bootstrap theme and build a simple html web application. Easily get started with the javascript multiselect dropdown using a few simple lines of html and ts code example as demonstrated below. also explore our javascript multiselect dropdown example that shows you how to render and configure a multiselect dropdown in javascript.

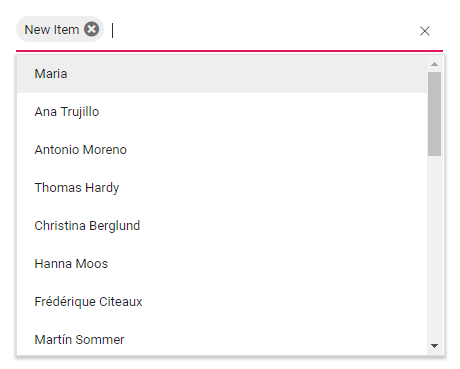
Add Multiselect Dropdown Into Javascript Application Syncfusion Blogs Note: import the checkbox module from the ej2 buttons package and checkboxselection from the ej2 dropdowns package to enable this option in multiselect component. The multiselect dropdown control provides flexible binding capabilities for primitive data types like strings and numbers. you can effortlessly bind local primitive data arrays, fetch and bind data from remote sources, and even custom data binding to suit specific requirements. When multiselectmode is enabled in a dropdownlist and selected items having same text but its value is different means, the items can be selected. please refer the online link. to select an item initially you can pass the item’s value via value property or selectitembyvalue method or selectedindex property. Extension for visual studio the html5 javascript multiselect dropdown with check boxes allows users to type in or select multiple values from a list. it supports data binding, filtering, etc.

How To Implement Angularjs Dropdown Multiselect When multiselectmode is enabled in a dropdownlist and selected items having same text but its value is different means, the items can be selected. please refer the online link. to select an item initially you can pass the item’s value via value property or selectitembyvalue method or selectedindex property. Extension for visual studio the html5 javascript multiselect dropdown with check boxes allows users to type in or select multiple values from a list. it supports data binding, filtering, etc. I'm working on integrating a multiselectcomponent from syncfusion into the schedulecomponent editor window. however, i encounter an error when clicking the input field. This sample demonstrates the checkbox functionalities of the multiselect. click the multiselect element and then type a character in the search box. it will display the filtered list items based on the typed characters and then select the multiple values through the checkbox. more details. This example demonstrates the data binding in javascript (es5) multiselect dropdown control. explore here for more details. The multiselect component contains a list of predefined values from which a multiple value can be chosen. the functionality of multiselect resembles the select form element of html. data binding allows binding and accessing the list of items from local or server side data source.

Javascript Multiselect Dropdown Syncfusion Javascript Ui Controls I'm working on integrating a multiselectcomponent from syncfusion into the schedulecomponent editor window. however, i encounter an error when clicking the input field. This sample demonstrates the checkbox functionalities of the multiselect. click the multiselect element and then type a character in the search box. it will display the filtered list items based on the typed characters and then select the multiple values through the checkbox. more details. This example demonstrates the data binding in javascript (es5) multiselect dropdown control. explore here for more details. The multiselect component contains a list of predefined values from which a multiple value can be chosen. the functionality of multiselect resembles the select form element of html. data binding allows binding and accessing the list of items from local or server side data source.
Comments are closed.