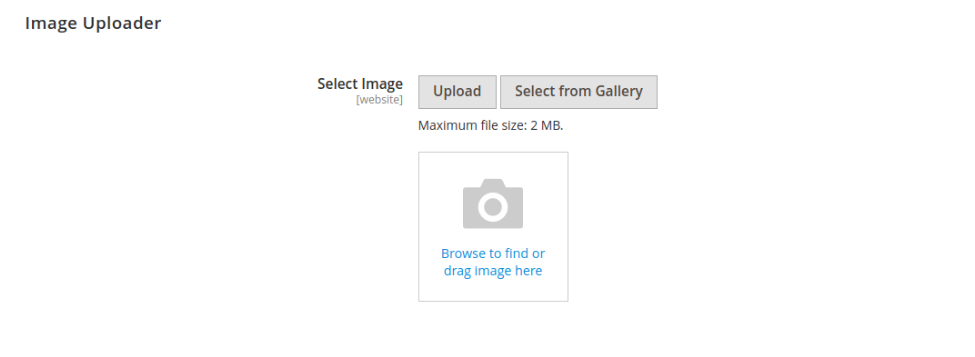
Add Image Uploader On Store Configuration In Magento 2 Devhooks

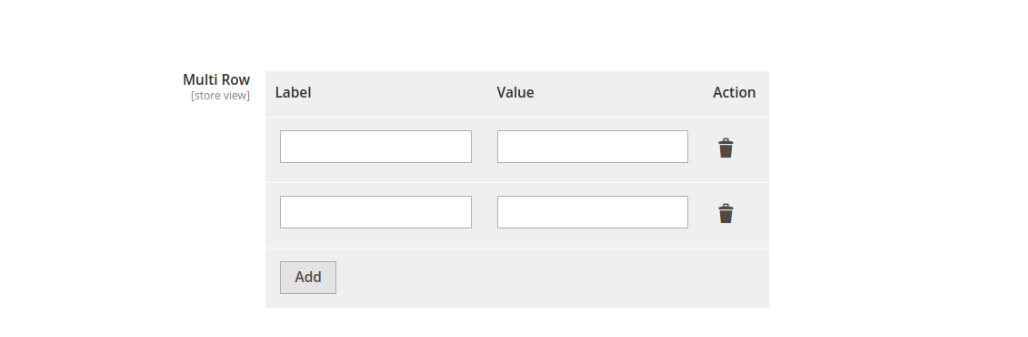
Add Dynamic Row On Store Configuration In Magento 2 Devhooks So, in this article, we’re going to show you how to add magento ui based image uploader on store configuration in magento 2. in magento ui based image uploader you can upload new images or choose your existing uploaded images. How to add magento ui image uploader in store system config? i need to insert an image uploader like this. i did this, but i have two file upload ui components in one form. after generation, a bug occurred. the two of them have the same behavior. i deleted the image of a, and the image of b was also deleted.

Add Dynamic Row On Store Configuration In Magento 2 Devhooks The default magento 2 admin interface allows input type files such as text fields, radio buttons, dropdowns, etc. additionally, you can extend the functionality for store configuration to add custom image upload control in magento 2 backend. this post gives you the programmatic method for the same. After creating module, follow the following steps: step 1. add column for custom image on cms page table. create installscema under [vendor] [module]\setup. your file location will be [vendor] [module]\setup\installschema . public function install(schemasetupinterface $setup, modulecontextinterface $context) $installer = $setup;. Let's see together how we can add an image upload field. magento 2 provides us a ready image file upload field that we can easily use out of the box. it uses a default backend model which is located under vendor magento module config modelconfig backend image . Steps to add image upload field in magento 2 system configuration: step 1: initially, you need to create a field in the system.xml file, at the path given below.

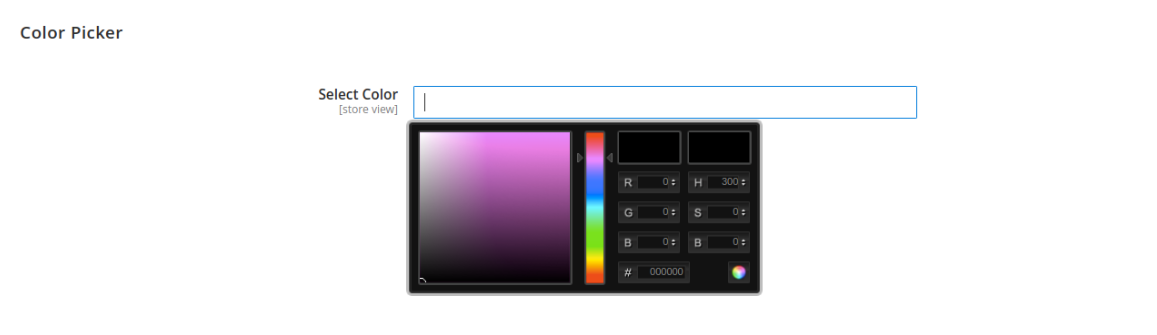
Add Color Picker On Store Configuration In Magento 2 Devhooks Let's see together how we can add an image upload field. magento 2 provides us a ready image file upload field that we can easily use out of the box. it uses a default backend model which is located under vendor magento module config modelconfig backend image . Steps to add image upload field in magento 2 system configuration: step 1: initially, you need to create a field in the system.xml file, at the path given below. In this tutorial, today i will explain how to add image upload in magento 2 store configuration. using image uploader you can add image with different image image types. Learn how to add an image uploader field on admin ui forms in magento 2 for better media handling in backend. In this tutorial, we will guide you on how to upload image using ui component in magento 2. among the huge variety of ui components offered by magento 2, image uploader is a crucial one. In this blog, we will learn about how to add image upload field in system.xml configuration in magento 2. without wasting your time, let us guide you straight away.

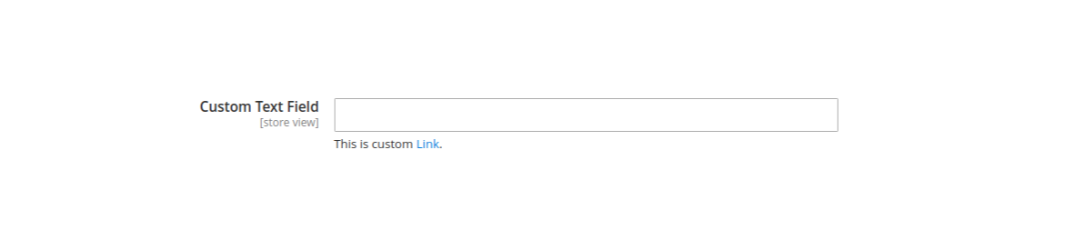
Add Link On Store Configuration Fields Comment In Magento 2 Devhooks In this tutorial, today i will explain how to add image upload in magento 2 store configuration. using image uploader you can add image with different image image types. Learn how to add an image uploader field on admin ui forms in magento 2 for better media handling in backend. In this tutorial, we will guide you on how to upload image using ui component in magento 2. among the huge variety of ui components offered by magento 2, image uploader is a crucial one. In this blog, we will learn about how to add image upload field in system.xml configuration in magento 2. without wasting your time, let us guide you straight away.

Add Image Uploader On Store Configuration In Magento 2 Devhooks In this tutorial, we will guide you on how to upload image using ui component in magento 2. among the huge variety of ui components offered by magento 2, image uploader is a crucial one. In this blog, we will learn about how to add image upload field in system.xml configuration in magento 2. without wasting your time, let us guide you straight away.

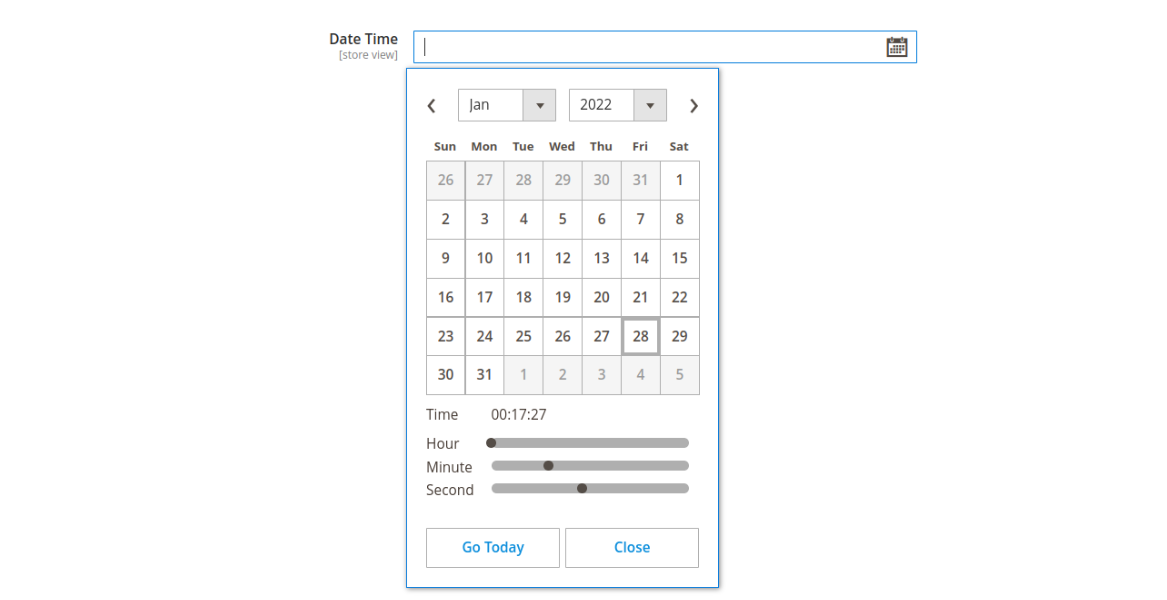
Add Date Time Picker On Store Configuration In Magento 2 Devhooks
Comments are closed.