Accessing The Name Of A Campaign From An Api Object In Reactjs
Github John Daniels React Api Fetching Example An Example That Shows Learn how to easily retrieve the `name` of a campaign stored in an api json response using javascript. this video is based on the question stackove. I want to get the name of the campaign stored in an api. here is what the json looks like: "campaigns": [ "links": [], "code": "ftth freesetup freerouter", "name": "free setup router", "description": "", "category": "fibre", "urlslug": "", "isstandardcampaign": false, "isdefaultcampaign": true, "isprivatecampaign": false, }, "links": [],.

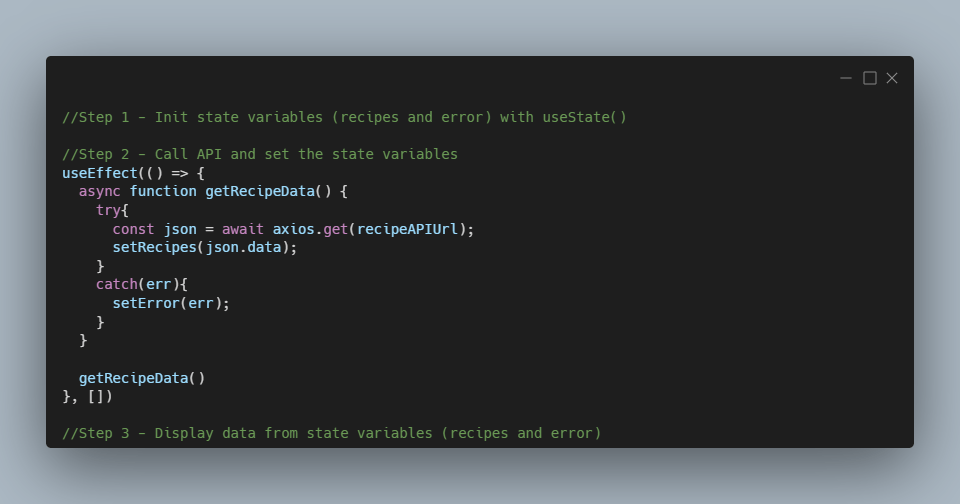
Get Data From An Api In React Makolyte In this article, we’ll walk you through different methods to fetch data from an api in reactjs, including using the built in fetch method, axios, and managing the state effectively. In this beginners guide, you will learn how to consume restful api in react, including fetching, deleting, and adding data. we'll also go over the two main ways to consume restful apis and how to use them with react hooks. what is a rest api?.

Activecampaign Hightouch Docs

How To Use Api With React Reactjs Api Call Example Beginner S Guide
Comments are closed.