51 Css Multiple Columns Multi Column Layout Column Count Column Gap Css Tutorial

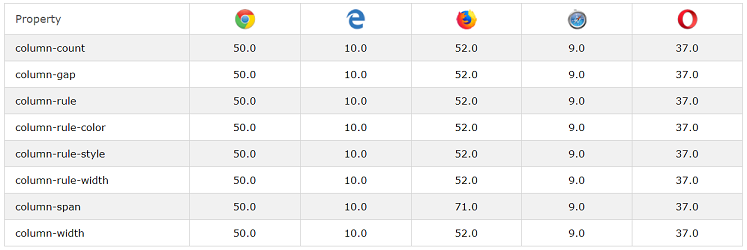
Css Coloane Multiple Layout Cu Mai Multe Coloane Css Proprietトκ嬖 Css In this chapter you will learn about the following multi column properties: the column count property specifies the number of columns an element should be divided into. the following example will divide the text in the

Multi Column Layout Archives Css Tricks I started by adding multi column layout styles to the

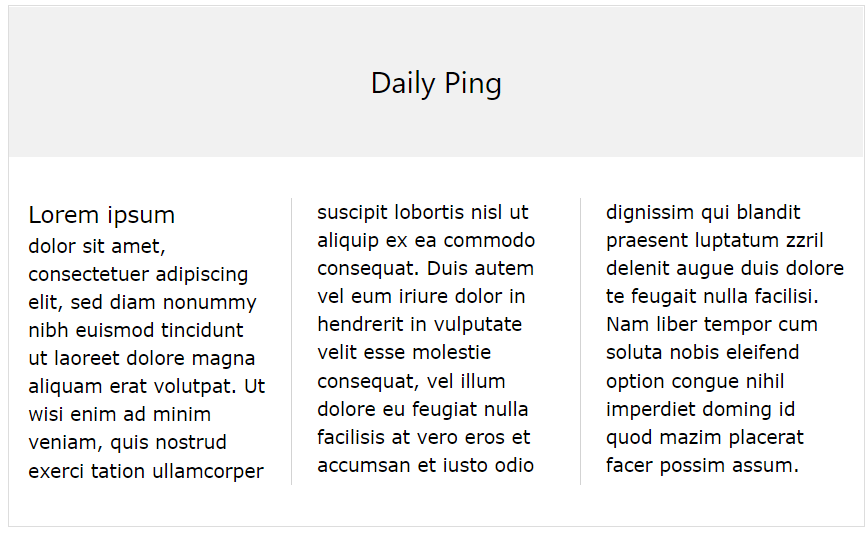
Css Multiple Columns Tutorial Reference Multi column layouts allow content to be split into multiple columns, which flow from one column to the next. the primary css properties used for creating multi column layouts are column count, column width, and column gap. The css multi column layout provides a straightforward way to create multiple columns of text, similar to the layout used in newspapers. the column count property defines how many columns an element should be split into. column count: 3; the column fill property specifies how to fill columns, balance or auto. column count: 3;. Master css multiple columns learn how to create column count, width, gap, rule style, rule color , span and fill with examples. In this chapter we will discuss how to create and style multiple column layout using html and css. in css, we can use the column count property to specify number of columns for displaying texts inside any element. let us see an examples: .multicol col count { column count: 3;. To create a multi column layout, css offers a set of properties that make it easy to define the number of columns, the column width, and the gap between them. these properties allow for responsive design, ensuring that content flows naturally across various devices. In this example, we're using the column count property to specify that we want three columns. the column gap property sets the space between each column. sometimes, instead of specifying the number of columns, you might want to set a specific width for each column. let's see how that works:.

Css Multiple Columns Tutorialbrain Master css multiple columns learn how to create column count, width, gap, rule style, rule color , span and fill with examples. In this chapter we will discuss how to create and style multiple column layout using html and css. in css, we can use the column count property to specify number of columns for displaying texts inside any element. let us see an examples: .multicol col count { column count: 3;. To create a multi column layout, css offers a set of properties that make it easy to define the number of columns, the column width, and the gap between them. these properties allow for responsive design, ensuring that content flows naturally across various devices. In this example, we're using the column count property to specify that we want three columns. the column gap property sets the space between each column. sometimes, instead of specifying the number of columns, you might want to set a specific width for each column. let's see how that works:.

Getting Started With Css Multi Column Layout Idevie To create a multi column layout, css offers a set of properties that make it easy to define the number of columns, the column width, and the gap between them. these properties allow for responsive design, ensuring that content flows naturally across various devices. In this example, we're using the column count property to specify that we want three columns. the column gap property sets the space between each column. sometimes, instead of specifying the number of columns, you might want to set a specific width for each column. let's see how that works:.

Getting Started With Css Multi Column Layout Spanning Vrogue Co
Comments are closed.