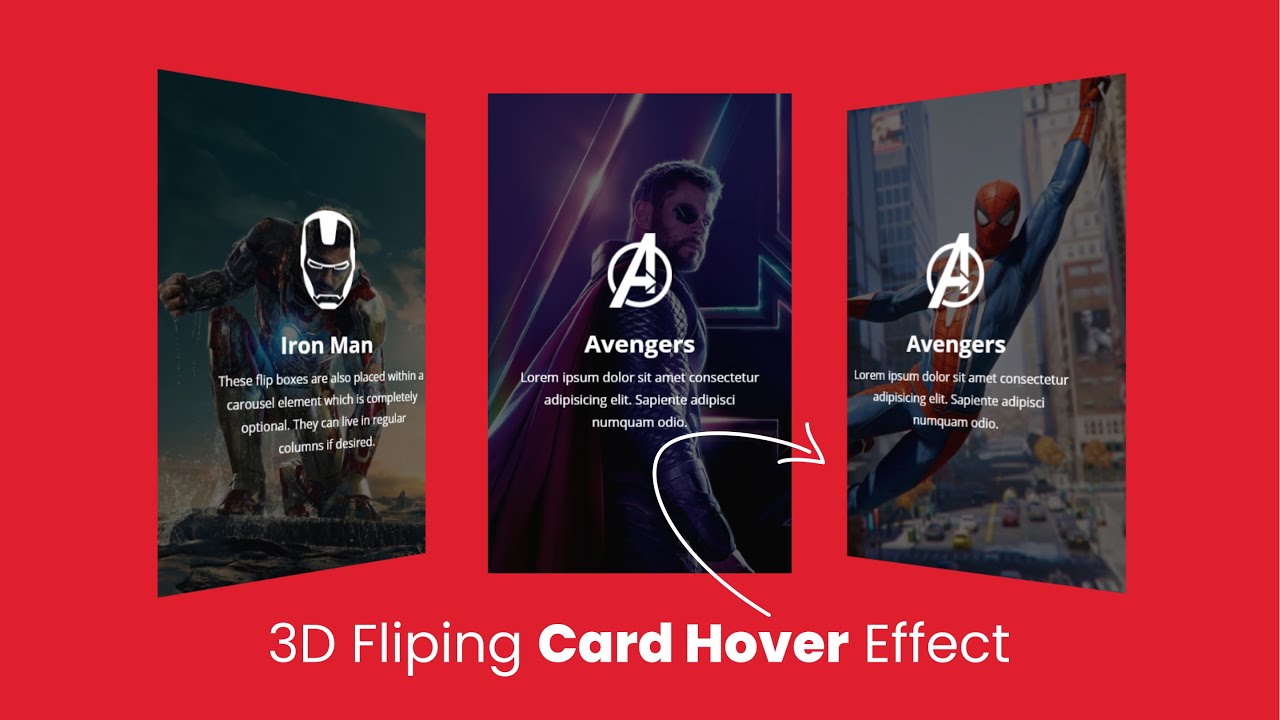
3d Flip Card Effect On Hover Using Html Css Css Flip Card Effect

3d Card Flip Hover Effect Using Html And Css Css Hover Effect This html & css code snippet helps you to create a 3d flip card effect on hover. each flip card has a different heading, description, and background image on each side. Learn how to create a flip card with css. move your mouse over the image below: try it yourself » * the flip card container set the width and height to whatever you want. we have added the border property to demonstrate that the flip itself goes out of the box on hover (remove perspective if you don't want the 3d effect *.

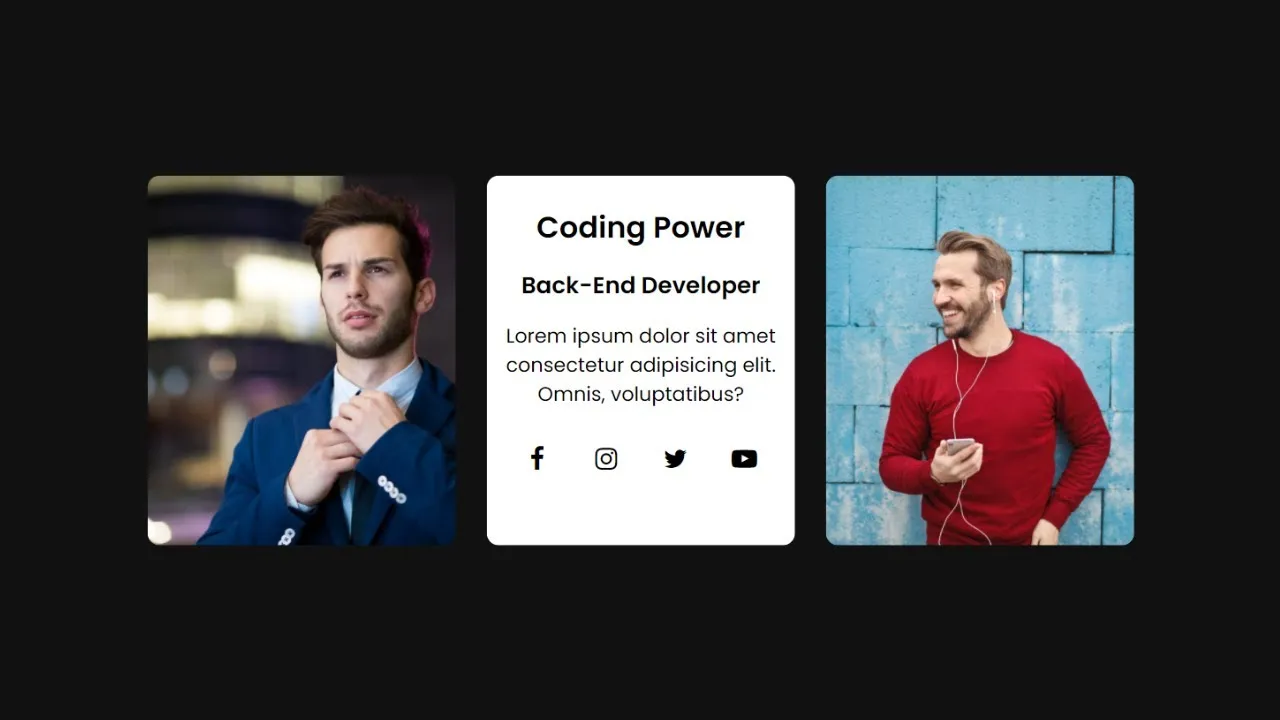
Profile Card Ui Design Using Html Css Css Flip Hover Effect Dark Light Using html and css, you can create an interactive card that flips when hovered over, offering a modern and dynamic touch to your web pages. this blog post will walk you through creating a 3d flip card from scratch, ensuring a smooth and aesthetically pleasing addition to your design toolkit. This card flip animation is created using css 3d transforms and transitions. hover over the card to see it flip, revealing a different content on the back side. Flipping css card figure & figcaption combo with some extra features in the form of a short description added on hover of the caption and the back side of the figure for a full description. Hello readers, today in this blog you’ll learn how to create a 3d flip card on hover using only html & css. earlier i have shared a blog on how to create an owl carousel image or card slider using jquery and now it’s time to create a 3d flip image on hover.
Github Duyit99 Responsive Css 3d Image Hover Effects 3d Flip Card Flipping css card figure & figcaption combo with some extra features in the form of a short description added on hover of the caption and the back side of the figure for a full description. Hello readers, today in this blog you’ll learn how to create a 3d flip card on hover using only html & css. earlier i have shared a blog on how to create an owl carousel image or card slider using jquery and now it’s time to create a 3d flip image on hover. Implement an impressive 3d card flip animation on hover using only css transforms and perspective. this modern effect adds depth and interactivity to your card elements. 3d flip card effect on hover html & css responsive. Now, we will learn how to create a unique and fantastic 3d card flip hover effect using html and css. you can also learn how to create the best product card design using html, css, and jquery and try to incorporate this flip effect. Hello friends, today in this blog you’ll learn 3d flip card using html and css | flip on hover . we’ll use html & css to create this 3d flip card . earlier i’ve shared a blog on animated login form using html & css . if you have any problem so, i also created a full video tutorial on this 3d flip card using html and css you can see this tutorial .

3d Flip Card Effect On Hover Using Only Html Css Flip Card Design Implement an impressive 3d card flip animation on hover using only css transforms and perspective. this modern effect adds depth and interactivity to your card elements. 3d flip card effect on hover html & css responsive. Now, we will learn how to create a unique and fantastic 3d card flip hover effect using html and css. you can also learn how to create the best product card design using html, css, and jquery and try to incorporate this flip effect. Hello friends, today in this blog you’ll learn 3d flip card using html and css | flip on hover . we’ll use html & css to create this 3d flip card . earlier i’ve shared a blog on animated login form using html & css . if you have any problem so, i also created a full video tutorial on this 3d flip card using html and css you can see this tutorial .

3d Flip Card Effect On Hover Using Only Html Css Now, we will learn how to create a unique and fantastic 3d card flip hover effect using html and css. you can also learn how to create the best product card design using html, css, and jquery and try to incorporate this flip effect. Hello friends, today in this blog you’ll learn 3d flip card using html and css | flip on hover . we’ll use html & css to create this 3d flip card . earlier i’ve shared a blog on animated login form using html & css . if you have any problem so, i also created a full video tutorial on this 3d flip card using html and css you can see this tutorial .

Creative Css 3d Flip Card Hover Effect 3d Card Hover Effect Flip Card
Comments are closed.