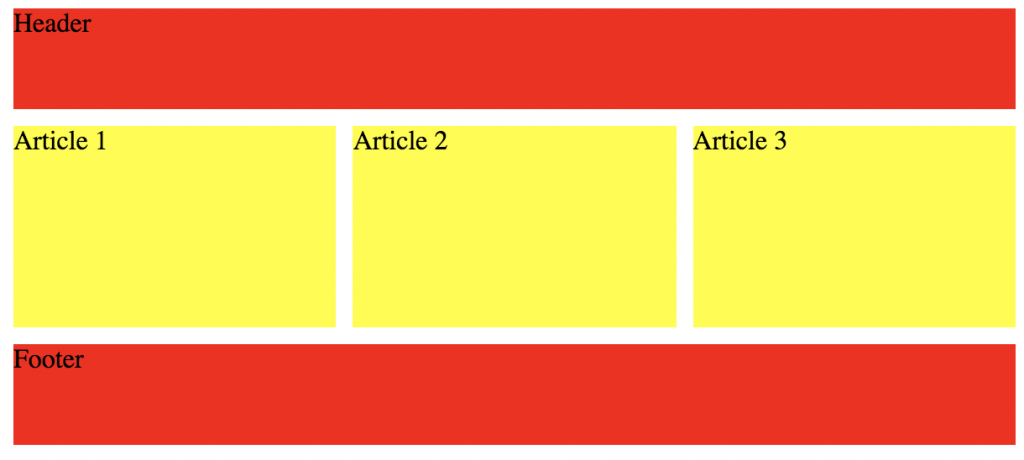
3 Props To Make A Responsive Css Grid Layout

Responsive Css Grid Layout Codesandbox Pure CSS offers a minimalist, mobile-first approach to CSS layouts in your web pages Let's get started with this lightweight framework, which you can use as-is or extend with a variety of plugins Mobile website optimization is more than just having a solid design Remember that clients may be viewing the website on different devices Each device, whether it’s a smartphone or tablet, will

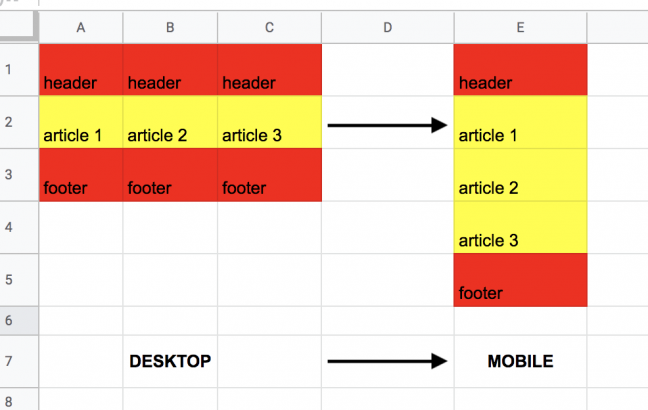
Making A Responsive Css Grid Layout With Just 3 Properties Js Craft Among the additions is CSS Grid Layout, API improvements, Chrome 57 implements CSS Grid Layout, a two-dimensional grid-based layout system for responsive user interface design

Making A Responsive Css Grid Layout With Just 3 Properties Js Craft

Responsive Gridlayout With Css Layout Design Images

Responsive Gridlayout With Css Layout Design Images

Build Responsive Grid Layout Using Bootstrap Css3 Transition
Comments are closed.