27 100 Tricks Horizontal Scrolling Css Html Css Js Animation And Effects Html Webdevelopment

Horizontal Scroll Navigation Using Html Css Pdf Cascading Style In this short video series, you'll learn how to create 100 mind blowing html css js animation effects in just 1 minute! this is part 27 of a 100 part series that will teach you. There are, no surprise, numerous ways to do this in javascript. some of them are on this very site. i was curious if it was possible to do in pure css. the solution ended up being fairly straightforward: make a

Horizontal Scrolling Archives Css Tricks Any css scroll animation usually involves using a plugin or library, but we will show you how to achieve this without those. and we will do it in two ways, one using new experimental css features and in the traditional way that involves using plain javascript. Css scroll effects offer powerful ways to create engaging user interfaces without heavy reliance on javascript. from subtle fade in scroll effects to complex parallax scrolling implementation, these techniques can dramatically enhance your site’s visual storytelling. Discover css scroll effects parallax layers, content reveals, and interactive animations triggered by scrolling. all implemented with pure css for smooth, performant experiences. Combining css animations and hover states can bring your content to life. let’s explore how to achieve an infinite horizontal scroll with a pause on hover feature using simple html.

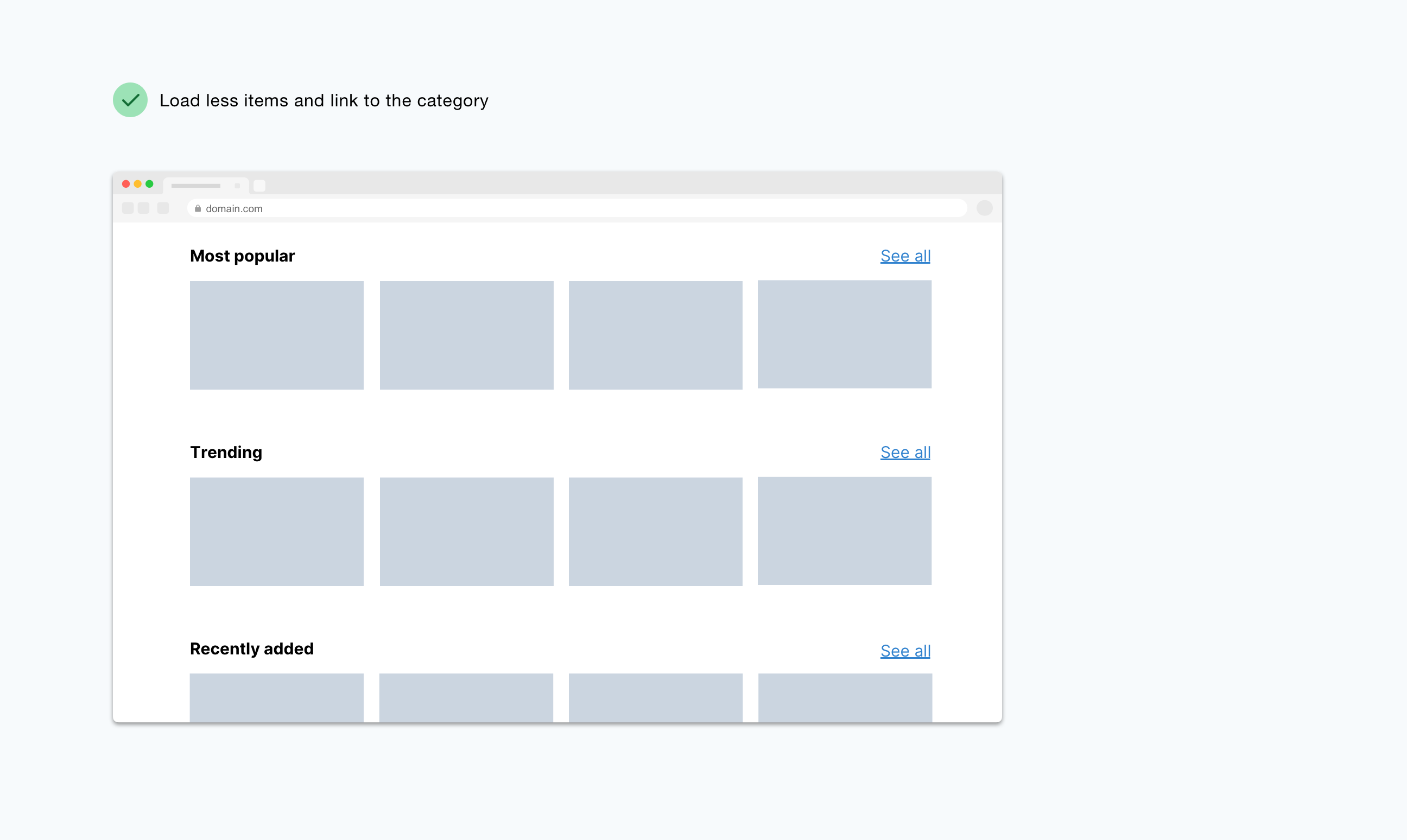
Horizontal Scrolling In Html Css Stack Overflow Discover css scroll effects parallax layers, content reveals, and interactive animations triggered by scrolling. all implemented with pure css for smooth, performant experiences. Combining css animations and hover states can bring your content to life. let’s explore how to achieve an infinite horizontal scroll with a pause on hover feature using simple html. I added some js code to your snippet that duplicates your table and uses the intersection observer api to determine when the original table is no longer visible and scroll all the way to the left. Today, let's build a simple horizontal scrolling page using css. the key concept is to rotate the container 90 degrees and then rotate its child elements 90 degrees backwards to counter the container's rotation. here is a live demo of what we are going to build. you can find the complete code here. There are some scroll animations that are possible in css without any javascript at all. just look at the chapter on the scroll indicator, which is clearly css magic. Learn how to create a horizontal scrollable menu with css. try it yourself » the trick to make the navbar scrollable is by using overflow:auto and white space: nowrap: tip: go to our css navbar tutorial to learn more about navigation bars.

Allow Horizontal Scrolling Css Image To U I added some js code to your snippet that duplicates your table and uses the intersection observer api to determine when the original table is no longer visible and scroll all the way to the left. Today, let's build a simple horizontal scrolling page using css. the key concept is to rotate the container 90 degrees and then rotate its child elements 90 degrees backwards to counter the container's rotation. here is a live demo of what we are going to build. you can find the complete code here. There are some scroll animations that are possible in css without any javascript at all. just look at the chapter on the scroll indicator, which is clearly css magic. Learn how to create a horizontal scrollable menu with css. try it yourself » the trick to make the navbar scrollable is by using overflow:auto and white space: nowrap: tip: go to our css navbar tutorial to learn more about navigation bars. On our homepage, i created a component that scrolls through logos of many of the clients we have worked with. this can be done using just html and css and is very simple. no javascript required! start by creating a container div and adding some styling. i will make it a flex display so the child elements will line up in a row.

Pure Css Horizontal Scrolling Poetic Webworks There are some scroll animations that are possible in css without any javascript at all. just look at the chapter on the scroll indicator, which is clearly css magic. Learn how to create a horizontal scrollable menu with css. try it yourself » the trick to make the navbar scrollable is by using overflow:auto and white space: nowrap: tip: go to our css navbar tutorial to learn more about navigation bars. On our homepage, i created a component that scrolls through logos of many of the clients we have worked with. this can be done using just html and css and is very simple. no javascript required! start by creating a container div and adding some styling. i will make it a flex display so the child elements will line up in a row.

Css Tricks Tips Tricks And Techniques On Using Cascading Style Sheets On our homepage, i created a component that scrolls through logos of many of the clients we have worked with. this can be done using just html and css and is very simple. no javascript required! start by creating a container div and adding some styling. i will make it a flex display so the child elements will line up in a row.
Comments are closed.