13 Cool Simple Css Grid Layout Examples

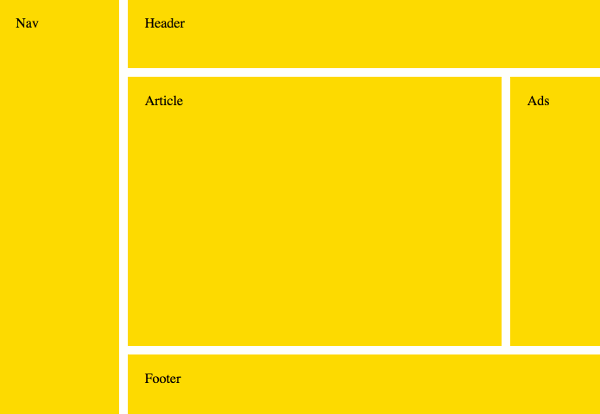
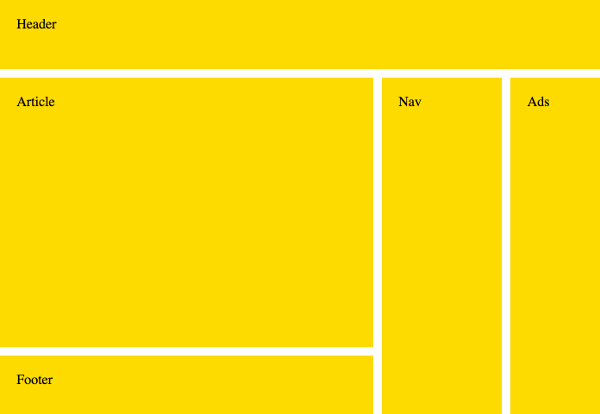
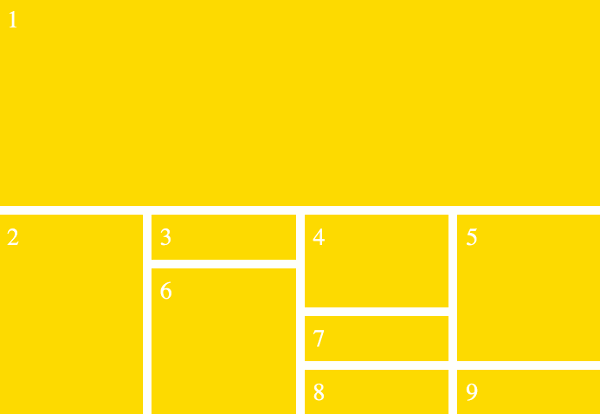
13 Cool Simple Css Grid Layout Examples The following examples include an image of how the example should look in a supporting browser, they each link to a page with more information about the technique being shown, code and a codepen of the example. Explore our collection of free html and css grid layout code examples that showcase flexible and responsive layouts. this compilation includes creative grid based designs, such as masonry grids, card layouts, css only responsive grids, hover effects within grids, and more.

Css Grid Website Layout Examples This art directed grid uses a background image inside a css grid container. makes a cool effect that can bring in some color and highlight parts of the image you want users to focus on. In this collection, you’ll find a wide range of css grid examples that showcase everything from basic grid layouts to advanced responsive designs and dynamic grid based interactions. This sounds simple, but it’s a huge deal since you can create web pages, tables, galleries, or other creative modules and layouts. developers have done a lot of cool experiments with css grids. here are a few of the most fascinating css grid layouts and tutorials across the web. Loads of grid examples. includes website layouts, form layouts, cards, and more.

Css Grid Website Layout Examples This sounds simple, but it’s a huge deal since you can create web pages, tables, galleries, or other creative modules and layouts. developers have done a lot of cool experiments with css grids. here are a few of the most fascinating css grid layouts and tutorials across the web. Loads of grid examples. includes website layouts, form layouts, cards, and more. This is a collection of starter templates for layouts and patterns using css grid. the idea here is to show off what the technique is capable of doing and provide a starting point that can be re purposed for other projects. To round off this set of css grid layout guides, we're going to walk through a few different layouts, which demonstrate some of the techniques you can use when designing with grid layout. Get inspired by real and live sites collected from bloggers, designers and developers that are using css grid layout in production. Explore practical css grid layout examples and learn how to create responsive designs that enhance user experience. perfect for web developers.

Css Grid Website Layout Examples This is a collection of starter templates for layouts and patterns using css grid. the idea here is to show off what the technique is capable of doing and provide a starting point that can be re purposed for other projects. To round off this set of css grid layout guides, we're going to walk through a few different layouts, which demonstrate some of the techniques you can use when designing with grid layout. Get inspired by real and live sites collected from bloggers, designers and developers that are using css grid layout in production. Explore practical css grid layout examples and learn how to create responsive designs that enhance user experience. perfect for web developers.
Comments are closed.