08 Forms Angular2 Dart Tutorials Eng

Forms Angulardart Community Documentation About press copyright contact us creators advertise developers terms privacy policy & safety how works test new features nfl sunday ticket © 2025 google llc. Angular provides two different approaches to handling user input through forms: reactive and template driven. both capture user input events from the view, validate the user input, create a form model and data model to update, and provide a way to track changes.
Github Tektutorialshub Angular2 Forms Angular 2 Forms Sample Application We’ve all used a form to log in, submit a help request, place an order, book a flight, schedule a meeting, and perform countless other data entry tasks. forms are the mainstay of business applications. any seasoned web developer can slap together an html form with all the right tags. Angular 2 official tutorial in dart. contribute to nobosaur angular2 training development by creating an account on github. Dart angular2 formsformtpl. Awesome list of angular seed repos, starters, boilerplates, examples, tutorials, components, modules, videos, and anything else in the angular 2 ecosystem. table of contents: angular is a development platform for building mobile and desktop web applications. ng sq ui simple quality ui kit for angular. build by developers for developers!.
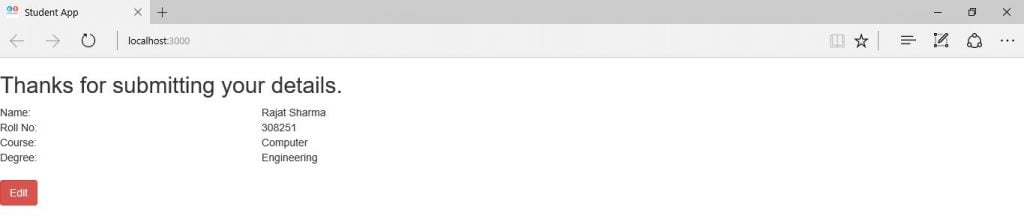
Angular Forms Template Driven Form Tdf Ngform Ngmodel Lab Stackblitz Dart angular2 formsformtpl. Awesome list of angular seed repos, starters, boilerplates, examples, tutorials, components, modules, videos, and anything else in the angular 2 ecosystem. table of contents: angular is a development platform for building mobile and desktop web applications. ng sq ui simple quality ui kit for angular. build by developers for developers!. Share your videos with friends, family, and the world. Angular 2 forms sample application. contribute to tektutorialshub angular2 forms development by creating an account on github. I would like to use angular2 @ngfor directive to construct a table looking like the one below. i can create the table in the conventional way using @ngfor with the name column forming the table header row and the input column placed as the first table row. the graphic shown was done with the following code: Introduction To Forms In Angular Template Driven Forms Idevie Share your videos with friends, family, and the world. Angular 2 forms sample application. contribute to tektutorialshub angular2 forms development by creating an account on github. I would like to use angular2 @ngfor directive to construct a table looking like the one below. i can create the table in the conventional way using @ngfor with the name column forming the table header row and the input column placed as the first table row. the graphic shown was done with the following code: Forms In Angular Angular Tutorial I would like to use angular2 @ngfor directive to construct a table looking like the one below. i can create the table in the conventional way using @ngfor with the name column forming the table header row and the input column placed as the first table row. the graphic shown was done with the following code: Learn How To Create Forms In Angular 2 . A form creates a cohesive, effective, and compelling data entry experience. an angular form coordinates a set of data bound user controls, tracks changes, validates input, and presents errors.

. A form creates a cohesive, effective, and compelling data entry experience. an angular form coordinates a set of data bound user controls, tracks changes, validates input, and presents errors.

. A form creates a cohesive, effective, and compelling data entry experience. an angular form coordinates a set of data bound user controls, tracks changes, validates input, and presents errors.

Comments are closed.